【Vue】为什么我双击后会有蓝色选中呢?这样的情况该如何处理?
题目描述
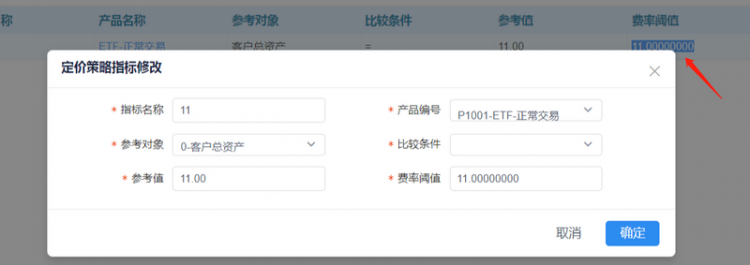
我预期的效果是双击后,弹出个窗口,且图片中红箭头对应的数据没有那个蓝色的选中情况,想请教下大佬们如何解决?
题目来源及自己的思路

相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
这里就是个简单的table组件的,重点是红箭头指向的那个蓝色的选中情况,不想有那个的
<i-table highlight-row border no-data-text="" :height="height" ref="priceTable" @on-row-dblclick="dbClickRow"@on-row-click="clickRowData" size="small" :columns="columns" :data="showdata"></i-table>
你期待的结果是什么?实际看到的错误信息又是什么?
问题出现的环境背景及自己尝试过哪些方法
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
你期待的结果是什么?实际看到的错误信息又是什么?
回答
css添加user-select:none;
或者在标签里加<p onselectstart="return false;">
其实还有个简单的方法,你只是弹出框弹出时不想看见那个蓝色,那么你调整下弹出框的位置和大小遮住那块不就可以了吗?
这个属性你试下?
::selection{background:blue; color:white;}::-moz-selection{background:blue; color:white;}
::-webkit-selection{background:blue; color:white;}
一般情况 你可以加onselectstart ='return false'不让他选中,如果使用框架的话,试试xxx::selection{background: transparent;}把双击选中变成透明把
换成其他不是字体的元素,比如:
html:<button>这是文字</button>
css:
button{
outline:none;
}
双击是默认文字选中,设置cssuser-select:none;
以上是 【Vue】为什么我双击后会有蓝色选中呢?这样的情况该如何处理? 的全部内容, 来源链接: utcz.com/a/76793.html