elementUI 怎么让tabs的切换跟着你的按钮来切换

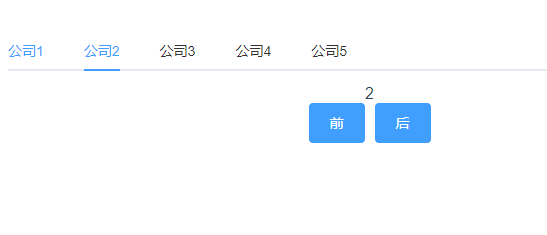
我想给elementUI的tabs加两个按钮,来控制选项卡的切换,点击‘前’,选项卡就切换到公司1;点‘后’,选项卡就切换到公司3
我该怎么做?
回答
tab组件哪个标签被激活是靠key实现的,只需要去控制被激活的key列表值就行了

name设置为1,2,3,4点击按钮让activeName加一或者减一即可
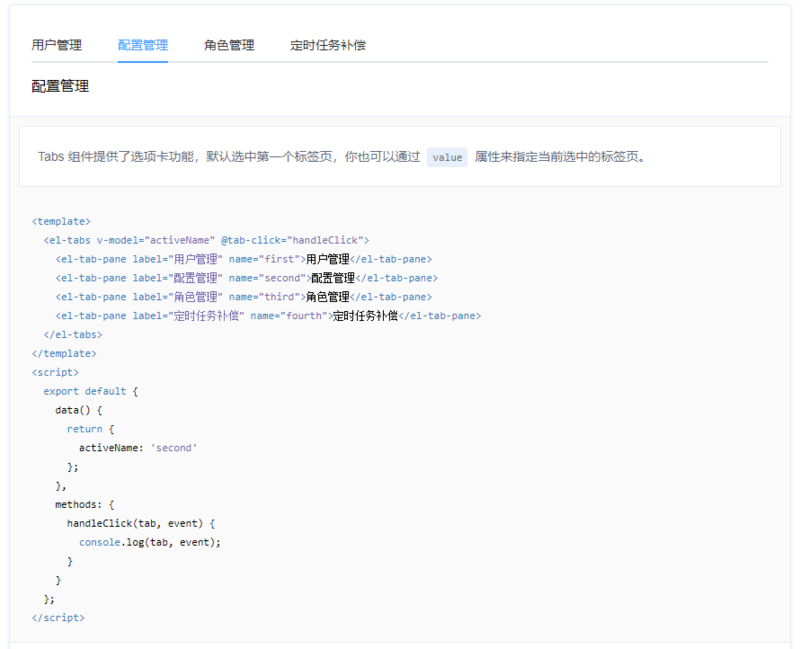
<template> <div id="app">
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="用户管理" name="1">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="2">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="3">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="4">定时任务补偿</el-tab-pane>
</el-tabs>
<el-button type="primary" @click="add">加</el-button>
<el-button type="success" @click="less">减</el-button>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
activeName:"3"
};
},
methods: {
handleClick() {
},
add(){
this.activeName=Number(this.activeName)+1+''
},
less(){
this.activeName=Number(this.activeName)-1+''
}
},
};
</script>
然后坐下临界值的判断即可
以上是 elementUI 怎么让tabs的切换跟着你的按钮来切换 的全部内容, 来源链接: utcz.com/a/40823.html