vue 文字对比
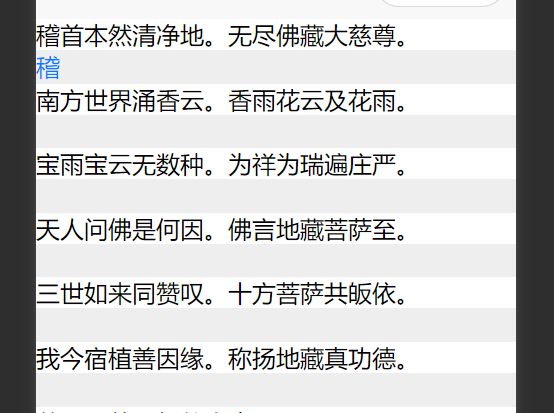
下面的输入框的文字怎么跟上面去对比
如果不一致就把输入的文字变成红色
大佬指点一下
<template> <view style="">
<view v-for="(item,index) in list">
<text>{{item}}</text>
<input @change="onChange" type="text" style="BACKGROUND: #eee;color: #007AFF;" />
</view>
</view>
</template>
<script>
export default {
data() {
return {
jw: '',
list: ['稽首本然清净地。无尽佛藏大慈尊。', '南方世界涌香云。香雨花云及花雨。', '宝雨宝云无数种。为祥为瑞遍庄严。', '天人问佛是何因。佛言地藏菩萨至。', '三世如来同赞叹。十方菩萨共皈依。',
'我今宿植善因缘。称扬地藏真功德。', '慈因积善,誓救众生,', '手中金锡,振开地狱之门。', '掌上明珠,光摄大千世界。', '智慧音里,吉祥云中,', '为阎浮提苦众生,作大证明功德主。',
'大悲大愿,大圣大慈,', '本尊地藏菩萨摩诃萨。'
],
}
},
methods: {
onChange(e) {
const {
value
} = e.target;
if (this.list.indexOf("稽") >= 0) {
console.log(11111);
}
console.log(value);
},
}
}
</script>
<style>
</style>
回答:
color: transparent;-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
background-image: linear-gradient(to right, #007AFF 0, #007AFF 1em, #FF0000 1em);
根据输入,js 动态设置 background-image
以上是 vue 文字对比 的全部内容, 来源链接: utcz.com/p/937536.html