vue select v-on:change 事件只执行一次如何解决?
代码如下:
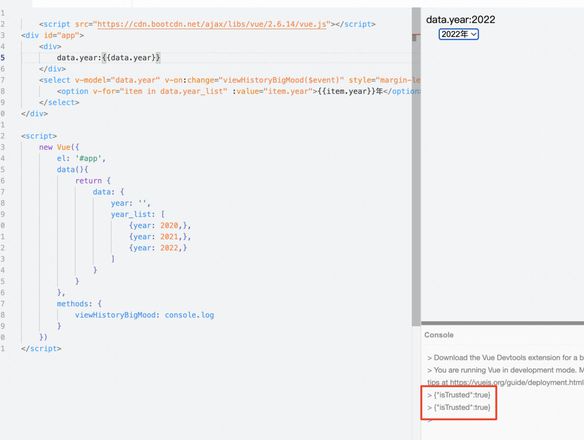
<select v-model="data.year" v-on:change="viewHistoryBigMood($event)" style="margin-left:20px;"> <option v-for="item in data.year_list" :value="item.year">{{item.year}}年</option>
</select>
现在的情况是 viewHistoryBigMood 执行一次后就不再有效果了,请大神帮忙看看原因,谢谢。
回答:
重点不是 viewHistoryBigMood 里面的逻辑吗?

当然也有可能是你其他位置写的有问题
以上是 vue select v-on:change 事件只执行一次如何解决? 的全部内容, 来源链接: utcz.com/p/937508.html









