vue如何接受子组件的事件名????

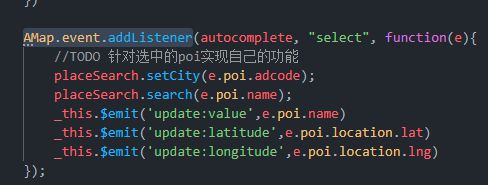
子组件$emit 一堆名字,
父组件咋定义方法的名字?
是@update?还是是update后面的@value?还是怎么样?这个冒号啥意思?
回答:
vue 自己搞得特殊标记。
vue2 的话
父组件:<child :value.sync="xxx">
子组件: this.$emit('update:value', 111)
配置
{ model: {
prop: 'checked',
event: 'change'
},
}
文档
https://cn.vuejs.org/v2/guide...
vue3 的话
父组件:<child v-model:value="xxx">
子组件: this.$emit('update:value', 111)
配置
export default { props: ['title'],
emits: ['update:title']
}
文档
https://vuejs.org/guide/compo...
以上是 vue如何接受子组件的事件名???? 的全部内容, 来源链接: utcz.com/p/937474.html









