vue3 页面跳转后,页面不能转至顶部
页面的布局分为header,aside,main,footer部分,路由跳转只是不断地切换main中的内容,例如有A、B两个页面,在A页面往下滚动后点击B页面,B页面还会在A页面的滚动位置显示内容,如何才能跳转至顶部?
初步判断问题应该出现在height: 100vh上面,使用height:100%就会跳转顶部,但如果右侧的内容滚至底部,左侧菜单栏的内容不会悬浮,也会滚动至上面
试验了几种方法都不好使
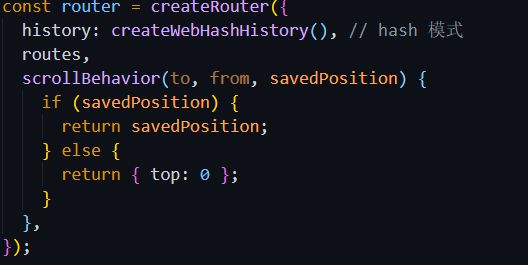
方法一:
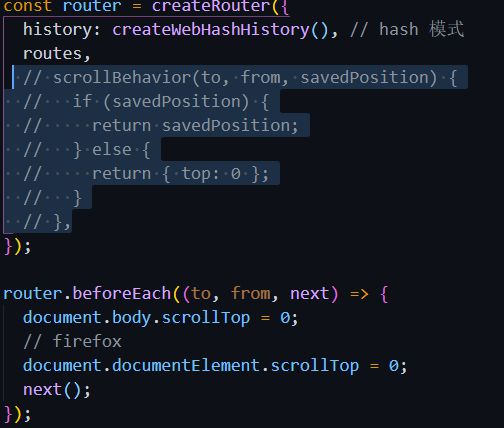
方法二:
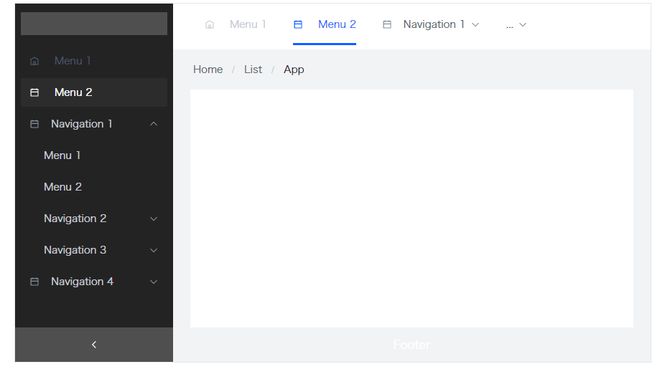
页面的布局如下图:
App.vue:
<template> <a-layout class="layout-demo">
<a-layout-sider hide-trigger collapsible :collapsed="collapsed">
<a-menu
:defaultOpenKeys="['1']"
:defaultSelectedKeys="['0_3']"
:style="{ width: '100%' }"
>
<a-sub-menu key="1">
<template #title>
<span><IconHome />xx厂</span>
</template>
<router-link to="/Index"
><a-menu-item key="1_0">xx概况</a-menu-item></router-link
>
<router-link to="/HelloWorld"
><a-menu-item key="1_1">xx情况</a-menu-item></router-link
>
<router-link to="/Cycclgc"
><a-menu-item key="1_2">xx情况</a-menu-item></router-link
>
<router-link to="/Cycjkclgc"
><a-menu-item key="1_3">xx情况</a-menu-item></router-link
>
</a-sub-menu>
</a-menu>
</a-layout-sider>
<a-layout>
<div id="top">
<a-layout-header>
<a-button
shape="round"
@click="onCollapse"
style="position: relative; right: calc(50% - 210px)"
>
<IconCaretRight v-if="collapsed" />
<IconCaretLeft v-else />
</a-button>
<span style="font-size: 200%; font-weight: bold; color: rgba(255, 0, 0, 0.63)"
>xxxxxxxxxxxxxxxxxxxxxxxx情况分析</span
>
</a-layout-header>
<a-layout style="padding: 2px 2px 2px 2px">
<a-layout-content><router-view :key="key" /></a-layout-content>
<a-layout-footer style="color: #898e96"
>xxxxxxxxxxxxxxxxxxxxxxx</a-layout-footer
>
</a-layout>
</div>
</a-layout>
</a-layout>
<a-back-top
target-container="#top"
:visible-height="0"
:style="{ position: 'absolute' }"
/>
</template>
<script lang="ts">
import { defineComponent, ref } from "vue";
import {
IconCaretRight,
IconCaretLeft,
IconHome,
IconCalendar,
} from "@arco-design/web-vue/es/icon";
export default defineComponent({
components: {
IconCaretRight,
IconCaretLeft,
IconHome,
IconCalendar,
// HelloWorld,
},
setup() {
const collapsed = ref(false);
const onCollapse = () => {
collapsed.value = !collapsed.value;
};
return {
collapsed,
onCollapse,
};
},
computed: {
key() {
return this.$route.path + Math.random();
},
},
});
</script>
<style scoped>
* {
-webkit-font-smoothing: antialiased; /*chrome、safari*/
-moz-osx-font-smoothing: grayscale; /*firefox*/
margin: 0px;
padding: 0px;
box-sizing: border-box;
font-family: Microsoft YaHei, Verdana, Arial, Helvetica, sans-serif; /* Avenir, Helvetica, Arial, */
/* 未访问的链接 */
}
a:link {
color: #c9cdd4;
}
/* 已访问的链接 */
a:visited {
color: #c9cdd4;
}
/* 鼠标悬停链接 */
a:hover {
color: #c9cdd4;
}
/* 已选择的链接 */
a:active {
color: #c9cdd4;
}
.layout-demo {
background: var(--color-fill-2);
/* border: 1px solid var(--color-border); */
height: 100vh;
}
.layout-demo :deep(.arco-layout-sider) .logo {
height: 32px;
margin: 12px 8px;
/* background: rgba(255, 255, 255, 0.2); */
}
.layout-demo :deep(.arco-layout-sider-light) .logo {
background: #fff;
}
.layout-demo :deep(.arco-layout-header) {
display: flex;
justify-content: center;
align-items: center;
height: 64px;
line-height: 64px;
background: var(--color-bg-3);
}
.layout-demo :deep(.arco-layout-footer) {
height: 48px;
color: var(--color-text-2);
font-weight: 400;
font-size: 14px;
line-height: 48px;
}
.layout-demo :deep(.arco-layout-content) {
color: var(--color-text-2);
font-weight: 400;
font-size: 14px;
background: var(--color-bg-3);
padding: 10px 30px 10px 30px;
/* 上 右 下 左 */
}
.layout-demo :deep(.arco-layout-footer),
.layout-demo :deep(.arco-layout-content) {
display: flex;
flex-direction: column;
/* //设置页面内容上对齐 */
justify-content: flex-start;
color: black;
font-size: 16px;
font-stretch: condensed;
text-align: center;
}
.wrapper {
position: relative;
}
</style>
回答:
方法很多。
调用目标
dom元素的scroll方法实现:const container = document.querySelector('#content-container'
) as HTMLElement
let el11 = document.querySelector('#base-title0') as HTMLElement
let height11 = el11.offsetTop //计算需要向上移动的距离
container.scroll({
top: height11, //向上移动的距离,如果有fixede布局, 直接减去对应距离即可
behavior: 'smooth', // 平滑移动
})
利用
Dom元素的scrollIntoView方法:(document.querySelector('#base-title0') as HTMLElement).scrollIntoView(true)
等等
回答:
dom加载后 再 进行回到顶部操作 或者 设置锚点
以上是 vue3 页面跳转后,页面不能转至顶部 的全部内容, 来源链接: utcz.com/p/937445.html





