关于vue实现左树右表的问题
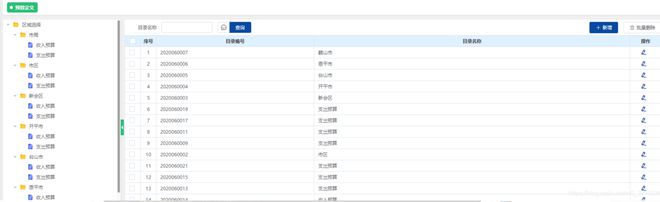
想实现下面这种效果

想问一问左边的树使用什么跟右边的表关联起来,具体要求怎么实现呢,球球大佬们指导
回答:
动态查询就行,选择左边的树后根据id去查询右边的列表,
让后台给你写个接口
回答:
思路:
页面初始化,先把树请求出来,表格同理。然后你点左边的树节点要获取该节点id值,把这个id值拿到甩到表格请求事件中,作为请求参数中的一项。这样就满足你的需求了。
data() { return {
treeId:"1.1", //假设初始化树节点为1.1
}
}
created(){
//你的请求树api接口事件 this.getTreedata()
//你的请求表api接口事件 this.getTableData()
}
methods:{
clickTree(){
this.treeId = //获取你点击树节点的id值赋值给this.treeId
this.getTableData()
},
getTableData(){
postAction(这里放后台给你的api接口, {
"参数名1": "xxxxx",
"参数名2": this.treeId //请求带参this.treeId
}).then((res) => {
this.tableData = res.result.data
}
}
}
以上是 关于vue实现左树右表的问题 的全部内容, 来源链接: utcz.com/p/937397.html







