Vue axios.get get请求如何传递数组对象?
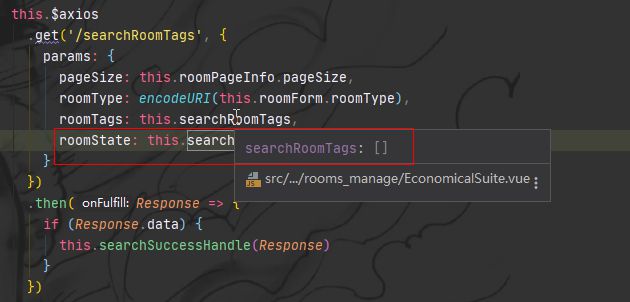
this.$axios .get('/searchRoomTags', {
params: {
pageSize: this.roomPageInfo.pageSize,
roomType: encodeURI(this.roomForm.roomType),
roomTags: this.searchRoomTags,
roomState: this.searchContent
}
})
.then(Response => {
if (Response.data) {
this.searchSuccessHandle(Response)
}
})

我想将前端的get请求传递一个数组参数,但是报以下错误:

后台代码:
@CrossOrigin @GetMapping("/searchRoomTags")
@ResponseBody
public PageInfo<Rooms> searchRoomTags(@RequestParam String[] roomTags, Rooms room, HttpServletRequest request) {
logger.info("用户开始根据房间标签进行查找————————");
request.getSession().removeAttribute("condition");
room.setCurrentPage(1);
System.out.println("roomTags:" + roomTags);
// PageInfo<Rooms> pageInfo = roomsServiceImpl.findRoomTags(room, roomTags);
PageInfo<Rooms> pageInfo = null;
logger.info("客房查询成功!");
return pageInfo;
}
报了如下错误:
2022-04-01 17:10:35.791 INFO 7520 --- [nio-8443-exec-6] o.apache.coyote.http11.Http11Processor : Error parsing HTTP request header Note: further occurrences of HTTP request parsing errors will be logged at DEBUG level.
java.lang.IllegalArgumentException: Invalid character found in the request target [/hotalroomsMs/searchRoomTags?pageSize=16&roomType=%25E7%25BB%258F%25E6%25B5%258E%25E5%25AE%25A2%25E6%2588%25BF&roomTags[]=%E5%8D%95%E4%BA%BA%E9%97%B4&roomTags[]=%E5%A4%A7%E5%BA%8A%E6%88%BF&roomTags[]=%E5%8F%8C%E4%BA%BA%E9%97%B4&roomState= ]. The valid characters are defined in RFC 7230 and RFC 3986
at org.apache.coyote.http11.Http11InputBuffer.parseRequestLine(Http11InputBuffer.java:494) ~[tomcat-embed-core-9.0.56.jar:9.0.56]
at org.apache.coyote.http11.Http11Processor.service(Http11Processor.java:269) ~[tomcat-embed-core-9.0.56.jar:9.0.56]
at org.apache.coyote.AbstractProcessorLight.process(AbstractProcessorLight.java:65) [tomcat-embed-core-9.0.56.jar:9.0.56]
at org.apache.coyote.AbstractProtocol$ConnectionHandler.process(AbstractProtocol.java:895) [tomcat-embed-core-9.0.56.jar:9.0.56]
at org.apache.tomcat.util.net.NioEndpoint$SocketProcessor.doRun(NioEndpoint.java:1732) [tomcat-embed-core-9.0.56.jar:9.0.56]
at org.apache.tomcat.util.net.SocketProcessorBase.run(SocketProcessorBase.java:49) [tomcat-embed-core-9.0.56.jar:9.0.56]
at org.apache.tomcat.util.threads.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1191) [tomcat-embed-core-9.0.56.jar:9.0.56]
at org.apache.tomcat.util.threads.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:659) [tomcat-embed-core-9.0.56.jar:9.0.56]
at org.apache.tomcat.util.threads.TaskThread$WrappingRunnable.run(TaskThread.java:61) [tomcat-embed-core-9.0.56.jar:9.0.56]
at java.lang.Thread.run(Thread.java:748) [na:1.8.0_241]
回答:
替换成
this.$axios .get('/searchRoomTags', {
params: {
pageSize: this.roomPageInfo.pageSize,
roomType: encodeURI(this.roomForm.roomType),
roomTags: (this.searchRoomTags || []).join(','),
roomState: this.searchContent
}
})
.then(Response => {
if (Response.data) {
this.searchSuccessHandle(Response)
}
})
回答:
数组的用Array.toString()转一下[1,2,3,4].toString() => 1,2,3,4
回答:
url参数传数组并没有标准
servlet的逻辑是
- 逗号分隔,name=1,2,3
- 多个同名参数, name=1&name=2&name=3
建议换post传json,一劳永逸
以上是 Vue axios.get get请求如何传递数组对象? 的全部内容, 来源链接: utcz.com/p/937392.html