antdVue提醒框怎么添加点击事件?
用的是antdVue的对话框
this.$success({ title: 'This is a success message',
content: ...,
});
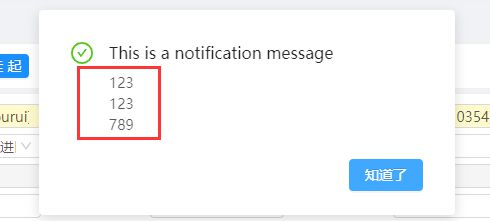
接口会返多个流水号,在content中展示,对每条流水号支持点击事件

现在是能进行展示但没法添加点击事件,要再content中做什么处理呢,请各位大神指点!
回答:
你如果用的是对话框那可以封装一个组件,自己定义一下结构,直接给内容绑定事件方法就行了。
官网有案例的
如下
<template> <div>
<a-button type="primary" @click="showModal">
Open Modal with customized button props
</a-button>
<a-modal
v-model="visible"
title="Basic Modal"
:ok-button-props="{ props: { disabled: true } }"
:cancel-button-props="{ props: { disabled: true } }"
@ok="handleOk"
>
<p>Some contents...</p>
<p>Some contents...</p>
<p>Some contents...</p>
</a-modal>
</div>
</template>
<script>
export default {
data() {
return {
visible: false,
};
},
methods: {
showModal() {
this.visible = true;
},
handleOk(e) {
console.log(e);
this.visible = false;
},
handleCancel(e) {
console.log(e);
this.visible = false;
},
},
};
</script>
以上是 antdVue提醒框怎么添加点击事件? 的全部内容, 来源链接: utcz.com/p/937375.html