vue带参数跳转新页面,怎么获取参数并实现搜索功能?
页面跳转之后怎么自动根据这个参数渲染数据出来?不需要点击按钮才执行方法吗??
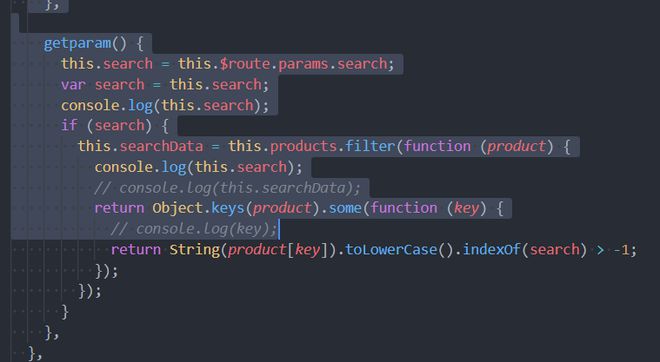
怎么根据传过来的search进行搜索呀》??
created() {
this.pageList();this.getparam();
},
<el-row class="elrow">
<el-col :span="8"
class="nav-link"
v-for="(topic, index) in searchData"
:key="index"
>
<div class="row">
<div>
<router-link :to="{ name: 'topic_show', params: { id: topic.id } }">
<img :src="$host + topic.img_url" class="topic-img" />
</router-link>
</div>
<router-link
class="text"
:to="{ name: 'topic_show', params: { id: topic.id } }"
>
<div class="text">
{{ topic.content }}
</div>
</router-link>
<div class="oldprice">
原价
<del style="color: black">¥{{ topic.oldprice | getArea }}</del>
</div>
<div class="price">¥{{ topic.price | getArea }}</div>
<button class="btn" :topic_id="topic" @click="addsave(topic)">
加入购物车
</button>
</div>
</el-col>
</el-row>
回答:
- 计算属性
- watch
你的代码看上去只是一个 methods 里面的方法,方法需要调用时机呀。
目前看上去是生命周期,created,那么你就需要保证会重新触发生命周期钩子函数
回答:
你这个this.pageList(); 里面应该写的是发送请求获取数据是异步的吧,你把你的 this.pageList(); 方法放到 this.pageList(); 返回结果之后在调用应该就可以了
回答:
要用到watch:'$route' ,说白话点就是监听url变化。
watch: {'$route'(to, from) {
//获取的你url参数
this.search = this.$route.params.search
}
}
然后页面初始化
created() { //你的初始化请求方法,然后带参 this.search
},
以上是 vue带参数跳转新页面,怎么获取参数并实现搜索功能? 的全部内容, 来源链接: utcz.com/p/937364.html







