来个 vue 大牛看下这个 computed 问题?
今天在面试的时候 面试官问 vue computed 是否能使用异步函数
我当时也是很懵逼 ,回来验证了一下发现
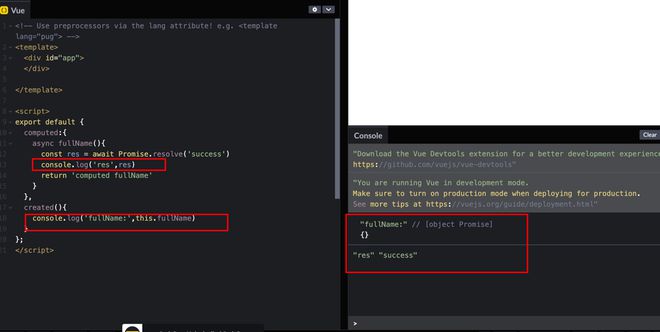
能成功执行异步,但是 为什么 先打印了 fullName 后打印 res?
await 不应该会中断吗? 自己猜想是 获取 this.fullName 的时候 触发了 get 但是猜想含糊不清
有没有 大佬 跪求 解释一波.
如果可以 最好附上源码~
附上 测试地址
https://codepen.io/firstblood...
回答:
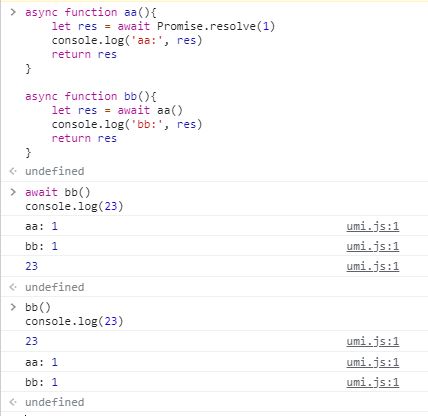
async修饰符声明的函数,需要搭配await修饰符运行才能变成异步,不然里面的代码该怎么执行还是怎么执行,不会等待函数里异步函数执行完成
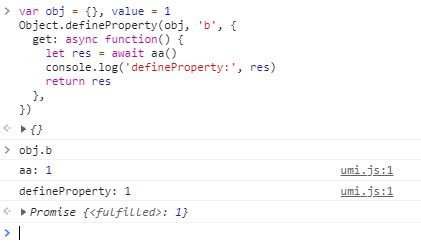
computed功能就是数据的getter,测试了下,js的getter是支持async的
虽然js支持,但是vue在底层实现上并没有支持这个功能,这可能一是因为当时这个语法还没有或者较新,二是async返回值本质上就是Promise,这个加进去的话感觉改动太大,三是感觉异步的获取值,感觉对于页面的渲染会带来不可预估的副作用啊。比如a是异步的computed,那别的数据使用a去计算,不都要变成异步的?以点及面,整个系统的变量获取可能都要变成异步的,太恐怖了,太不可控了
回答:
computed特点:
1.不支持异步,不支持异步,不支持异步重要的事情说三遍(但可以有其他的解决方案)
2.可以是一对一,也可以一对多
3.它支持缓存
以上是 来个 vue 大牛看下这个 computed 问题? 的全部内容, 来源链接: utcz.com/p/937348.html









