vue中elementUI导航菜单格式出错?

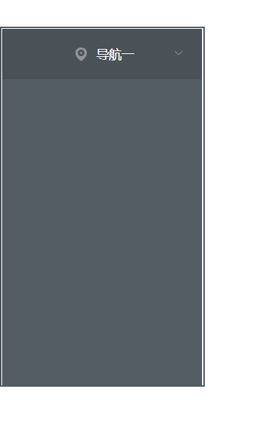
展开后:
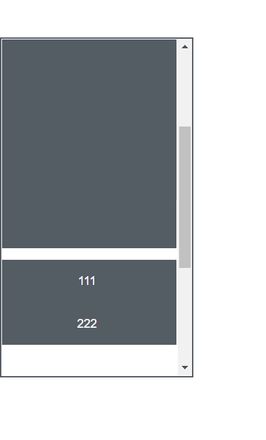
往下滑发现是这样的
页面源代码
<template> <div class="user_manager">
<el-aside width="15%">
<el-menu default-active="1"
background-color="#545c64"
text-color="#fff"
>
<el-submenu index="1">
<template slot="title" >
<i class="el-icon-location" style="height:18px"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<el-menu-item index="1-1">111</el-menu-item>
<el-menu-item index="1-2">222</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<router-view />
</el-main>
</div>
</template>
<style lang="scss">
* {
margin: 0px;
padding: 0px;
}
.user_manager {
width: 100%;
height: 100%;
}
.el-aside{
border: 2px solid #545c64;
height:400px;
}
</style>
以上是 vue中elementUI导航菜单格式出错? 的全部内容, 来源链接: utcz.com/p/937297.html