vue v-for循环给 v-model 赋值,标签中有值 但是 data: {}中为默认空

我通过 v-for循环动态给 v-model 赋值
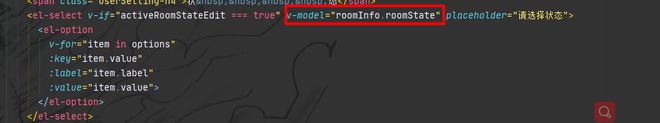
<el-select v-if="activeRoomStateEdit === true" v-model="roomInfo.roomState" placeholder="请选择状态"> <el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
这里成功拿到值


data中定义
data () { return {
roomInfo: {
roomType: '',
roomState: '',
roomNumber: '',
roomPrice: ''
}}
我在方法中运用,得到的结果却是false ,也就是 roomInfo.roomState 的值是空的
if (this.roomInfo.roomState !== '') { } else {
this.$message({showClose: true, message: '保存失败,保存内容不能为空', type: 'warning'})
}
},

请问怎么 才能 令他成功与标签中的值 动态保持 一致呢?
回答:
你在代码中使用的roomInfo来自roomList循环,和data中的roomInfo没有关系,所以赋值是用roomList中的赋值,取的话也得用roomList取
回答:
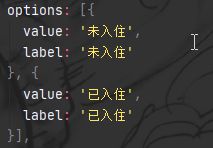
看着没啥问题,看看options对应的value
以上是 vue v-for循环给 v-model 赋值,标签中有值 但是 data: {}中为默认空 的全部内容, 来源链接: utcz.com/p/937285.html






