【急】axios请求到mock数据渲染不到视图层
一、代码目的
从fastmock上mock数据,通过axios发送get请求,将数据通过v-for语法渲染到列表上。
二、问题
数据请求过来,存放到数组中,控制台可以打印出来,但就是渲染不上去,不知道什么原因
Vue代码如下:
<template> <div>
<ul>
<li v-for="(item, index) in nameArr" :key="index">{{ item }}</li>
</ul>
{{ nameArr }}
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
baseUrl:
"https://www.fastmock.site/mock/a2de7b065c65387ab6c6ab6b5fe95086/lsj/api/test",
nameArr: [],
};
},
mounted() {
axios.get(this.baseUrl).then((res) => {
for (var i = 0; i < 10; i++) {
var myData = JSON.parse(JSON.stringify(res.data));
this.nameArr[i] = myData.info[i].name;
console.log(this.nameArr[i]);
}
});
},
};
</script>
<style>
</style>
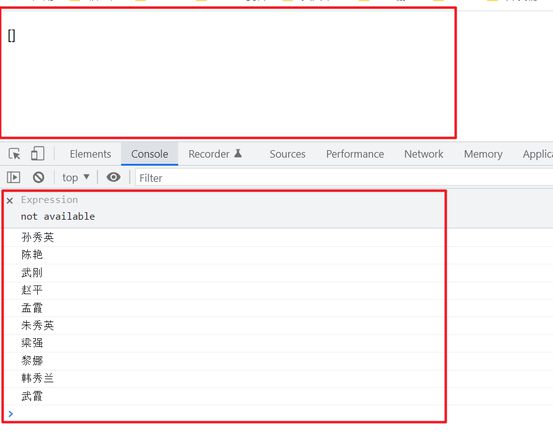
截图:
控制台明明都可以打印出来,但就是渲染不上,求解
回答:
由于 JavaScript 的限制,Vue 不能检测数组和对象的变化。
https://cn.vuejs.org/v2/guide...
https://cn.vuejs.org/v2/guide...
回答:
axios.get(this.baseUrl).then((res) => { for (var i = 0; i < 10; i++) {
var myData = JSON.parse(JSON.stringify(res.data));
this.$set(this.nameArr, i, myData.info[i].name);
console.log(this.nameArr[i]);
}
});
回答:
我觉得使用mock还是比较坑的,还不如直接起一个nodejs的http服务
以上是 【急】axios请求到mock数据渲染不到视图层 的全部内容, 来源链接: utcz.com/p/937255.html