vue 当前页面停留时间过长导致 mounted 中的方法失效问题
问题:当前页面打开后,在浏览器中切换到其他标签页,长时间后切回当前页面,元素拖拽失效问题如何解决??????
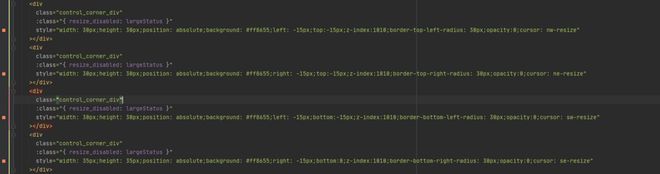
dom 四角拖拽元素
引入 四角拖拽方法
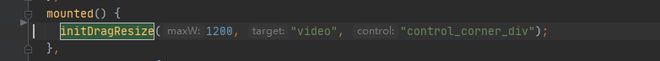
mounted 中调用
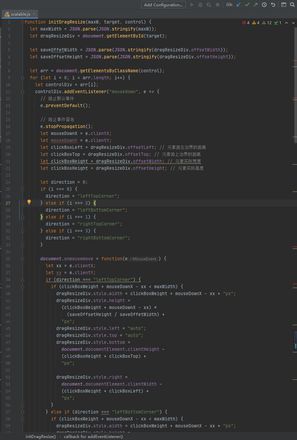
四角拖拽方法 js文件
回答:
可能性有很多。
- mounted 执行太早了。使用 nextTick 解决
- 内部依赖 dom,那么有可能需要在 update 中重新绑定。因为如果 vue 更新了,dom 有可能会重建。
以上是 vue 当前页面停留时间过长导致 mounted 中的方法失效问题 的全部内容, 来源链接: utcz.com/p/937249.html









