【关于请求参数格式的问题】
因为服务器接收的是 application/x-www-form-urlencoded 格式的参数,所以我使用以下方法将参数转换成了服务器接收的格式参数
// 请求拦截器axios.interceptors.request.use(function (config) {
const data = config.data
// 将请求参数转换成 application/x-www-form-urlencoded 格式
config.data = new URLSearchParams(data).toString()
return config
})
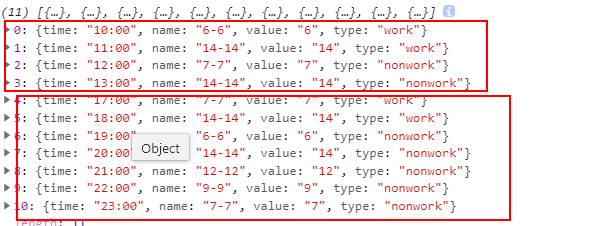
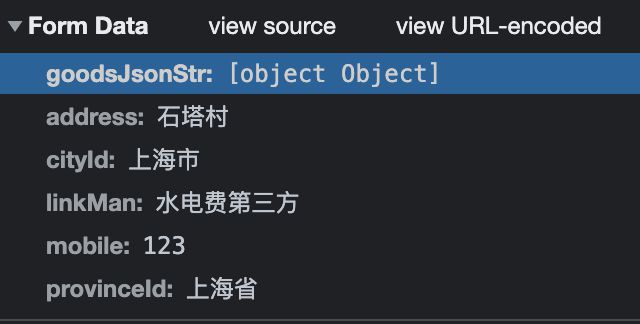
但是遇到了一个问题,【就是有一个接口其中的一个参数格式要是 json 格式的】我上面使用的 config.data = new URLSearchParams(data).toString() 在解析 json 格式的时候会变成[Object Object],看下图
我发送的(服务器响应参数格式 错误)

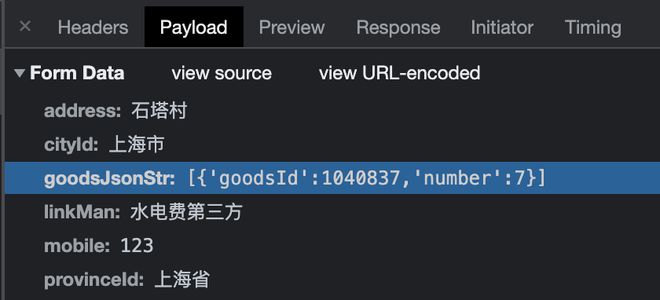
我使用端口工具发送的(服务器响应参数格式 正确)

问: 如何在请求格式是 application/x-www-form-urlencoded 的情况下,将 goodsJsonStr 这个参数对象转换为端口工具发送的 goodsJsonStr 参数的格式
我的解决思路:new URLSearchParams(data).toString() 这个将 json 格式转换为 application/x-www-form-urlencoded 的方法可能行不通了,因为在解析对象的时候会有问题,还有什么将请求参数格式转换为 application/x-www-form-urlencoded 的方法吗?
回答:
这种情况下,你就应该先把 goodsJsonStr 通过 JSON.stringify 转成字符串。
以上是 【关于请求参数格式的问题】 的全部内容, 来源链接: utcz.com/p/937206.html