关于 vue3 reactive 导出失去响应式功能
我在 a.js 文件中定义了一个 reactive 的对象,并通过 export 暴露出去
export const pagerObj = reactive({ pager: {
pageNum: 1,
pageSize: 10,
total: 10
}
})
我在 b.js 文件中导入这个对象,发现已经失去响应式,我尝试打印该对象发现是 proxy
import { pagerObj } from './b.js'现在 a.js 文件中的 pageObj.pager.pageNum 发生改变后, b.js 中的 pageObj.pager.pageNum还是最初的值,请问这是为什么该如何解决?谢谢
回答:
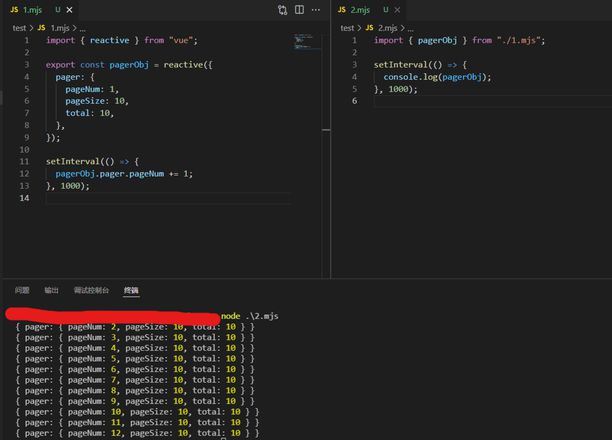
问题还原不了,测试了一下,结果和你讲的不一致

以上是 关于 vue3 reactive 导出失去响应式功能 的全部内容, 来源链接: utcz.com/p/937207.html








