组件库无法全局引入,配置babel-plugin-import 无法按需引入组件。
npm run build:lib 打包出产物后,上传npm。
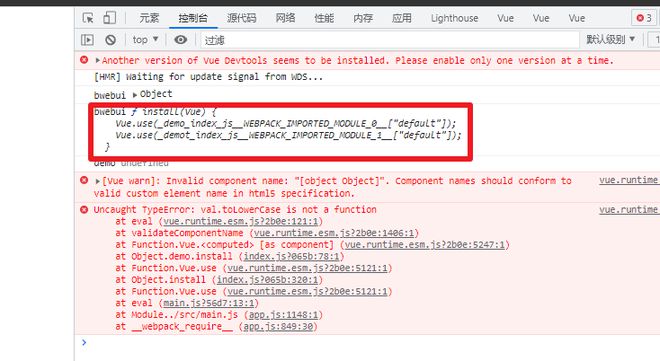
问题1:用vue.use()引入组件报错,错误如下图:
问题二:
配置了 babel-plugin-import 也无法进行按需引入。
import {demo} from 'bwebui' demo返回的是undefined
现在只能 import demo from 'bwebui/lib/demo/demo' 这样引入。
项目地址 https://github.com/monstereat...
帮我看下怎么解决,谢谢。
回答:
看了下, 你的入口文件index.js没有export出组件,
当然在import {demo} from 'bwebui'时 demo返回的是undefined`
以上是 组件库无法全局引入,配置babel-plugin-import 无法按需引入组件。 的全部内容, 来源链接: utcz.com/p/937187.html