vue 中render函数模板怎么写v-if判断

<a-icon> 标签里的v-if怎么写呢,是不是不支持这么写?
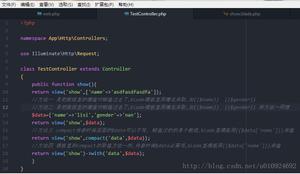
render () { const panes = pages.map(page => {
return (
<a-tab-pane
style={{ height: 0 }}
key={page.fullPath}
>
<span slot="tab">
<a-icon v-if='false' type="redo" /> // 这里............
</span>
</a-tab-pane>)
})
}
回答:
看你使用的jsx版本是否支持vIf写法:https://github.com/vuejs/jsx-...
不支持的话就用三目运算符:xx ? <a-icon type="redo" /> : ''
以上是 vue 中render函数模板怎么写v-if判断 的全部内容, 来源链接: utcz.com/p/937182.html