vue模板编译,生成的dom中,一个dom上面包含两个data-v属性,如何解决该问题?
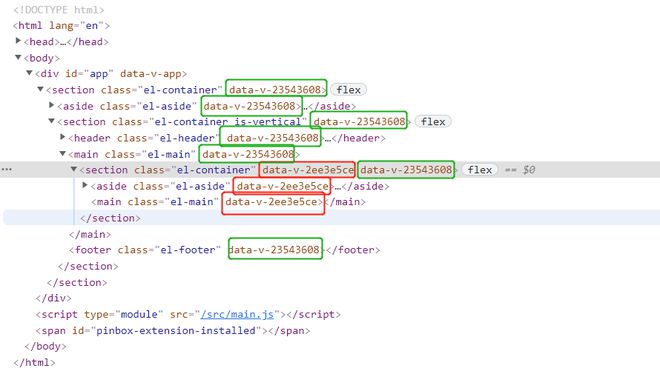
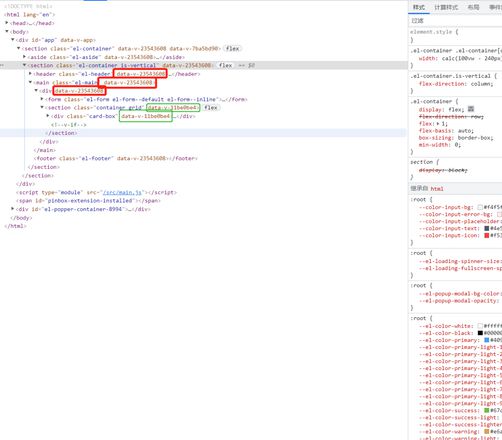
项目构建采用vue3+vite+element-plus+stylus,最终编译完成后,发现出现样式穿透现象,检查所有的style标签,发现均加上scoped,最终在样式检测时,发现某一dom上,出现了两个data-v属性,按照vue的模板编译原理,每个组件拥有自己独一无二的编码值,加上scoped后,该组件的所有css都会加上以该编码命名的属性选择器,问题:一个组件中的dom,为何会被加上两个data-v+随机值的属性选择器?
->>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
此处为第一次补充:
1、父组件中,通过路由组件切换子组件,原问题下组件与2中组件同属子组件
2、当前子组件中获得父组件编码的属性选择器,但没有自身的属性选择
回答:
父组件一个scoped和子组件一个scoped,父组件引用子组件,子组件根元素会有父组件的scoped
以上是 vue模板编译,生成的dom中,一个dom上面包含两个data-v属性,如何解决该问题? 的全部内容, 来源链接: utcz.com/p/937159.html