vue项目中公共的列表选项如何共用?
目前在做一个OA系统,很多页面的下拉列表是共用的,比如:
客户意向度等级、客户类型等,这些下拉列表的数据是不太经常更新的,那是不是可以存到一个配置文件里?如果可以存的话,需要存到什么地方呢?感觉如果每次都请求api会有点繁琐。
回答:
你可以使用一个 store 来管理下拉选项的字典,在 store 初始化时请求一次这些字典,然后各组件从 store 里获取,vue3 推荐你用 pinia
回答:
你可以把它封装成一个公共的组件,
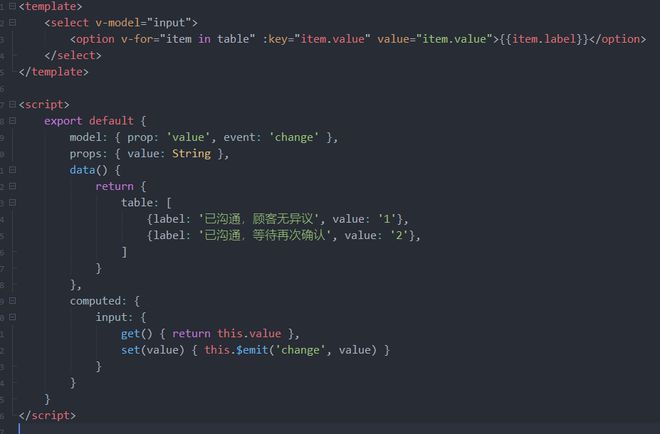
例如: components\handle\intention\select.vue
例如:components\handle\intention\index.vue
在你需要的地方导入
import intentionView from '@/components/handle/intention'
import intentionSelect from '@/components/handle/intention/select'
调用
<intention-view :value="form.intention" />
<intention-select v-model="form.intention" />
以上是 vue项目中公共的列表选项如何共用? 的全部内容, 来源链接: utcz.com/p/937156.html









