vue.config.js的配置问题
module.exports = { chainWebpack(config) {
debugger
console.log(config);
config
.when(process.env.NODE_ENV == 'development',
config => {
config.plugin('html')
.tap(args => {
debugger
args[0].title = '秀色可茶'
return args
})
}
)
}
}
vue.config.js配置为什么不能断点 也不能输出 怎样才能输出里面的内容?
回答:
vue.config.js 会在node环境中执行,它是非浏览器运行的js。
所以你可以在执行终端上看到你的第一行console.log(config);显示了[object,object]
所以你可以
console.log(JSON.stringify(config),null,2),'hey my config!!?');如何断点调试?
这个是稍微复杂一点的问题
首先你需要知道你的实际运行脚本是啥,例如,
npm run build // 假设他可能等同于corss-env NODE_ENV='production' && node build.js那我们可以直接
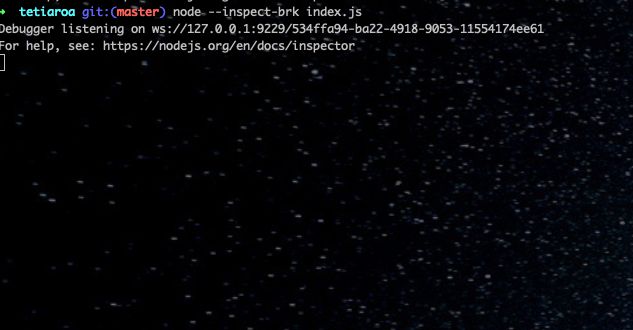
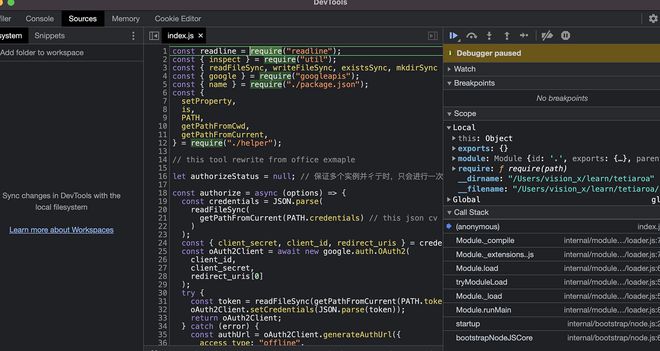
node --inspect-brk build.js他会启动一个localhost的例如9229的端口

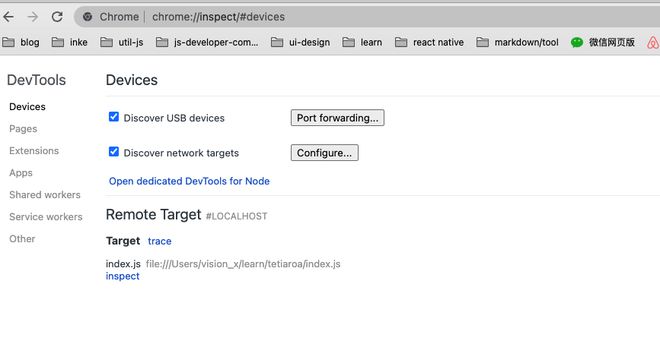
然后我们可以打开我们的chrome浏览器然后输入
点击下方inspect ok。完成
以上是 vue.config.js的配置问题 的全部内容, 来源链接: utcz.com/p/937155.html