【Vue】vue cli3 如何配置babel.config.js 可以按需引用多个不同的组件库
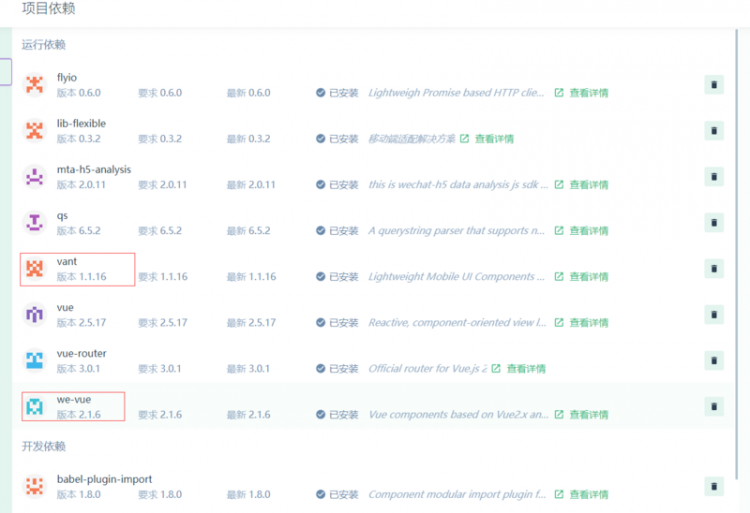
如题我使用vue cli3.0 创建的vue项目,需要同时按需引用vant,we-vue库,已经安装好了依赖
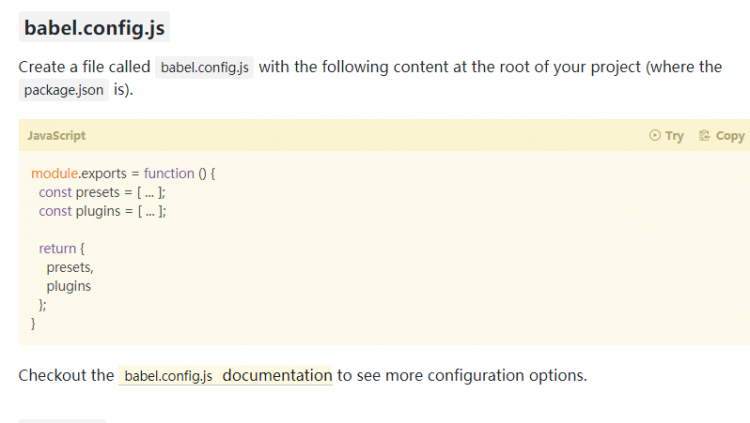
按官方说明配置了babel.config.js
module.exports = {presets: [
'@vue/app'
],
plugins:[
["import",{
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}
]
]
}
这样单独使用一个vant的时候没有问题,但我因项目需要又要引用we-vue这个ui,官方的配置也是要加入babel的配置,但是
module.exports = {presets: [
'@vue/app'
],
plugins:[
["import",[{
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
},{
"libraryName": "we-vue",
"style": "style.css"
}]
]
]
}
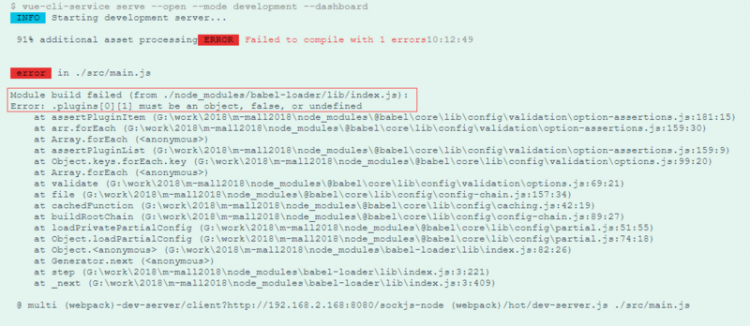
这样配置编译就报错了:
babel配置貌似没错:
问题出在哪里呢??
改成这样
module.exports = {presets: [
'@vue/app'
],
plugins:[
[
"import",
{
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}
],
[
"import",
{
"libraryName": "we-vue",
"style": "style.css"
}
]
]
}
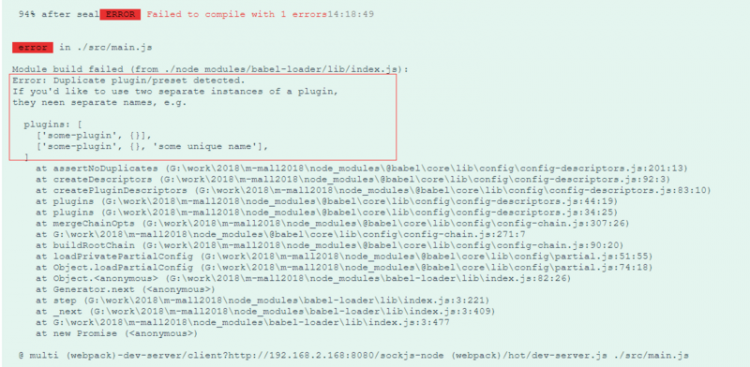
报以下错误:
然后按它的意思改成这样:
module.exports = {presets: [
'@vue/app'
],
plugins:[
[
"import",
{
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}
],
[
"import",
{
"libraryName": "we-vue",
"style": "style.css"
},
"we-vue"
]
]
}
现在是编译成功,不报错了,但是引用的时候,组件样式没有载入成功
import Vue from 'vue'import { Dialog } from 'we-vue'
Vue.use(Dialog)
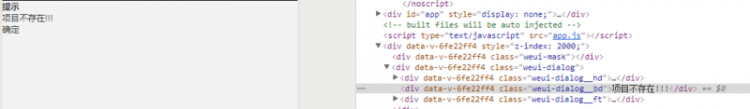
Dialog({
title: '提示',
message: '项目不存在!!!',
skin: 'ios'
});
如图样式没出来:
回答
经和we-vue作者咨询处理后,得知是还得自行引用css样式文件才可以,按需没有自动加载样式,we-vue下一版会优化。
详细看github issues
https://github.com/tianyong90...
const path = require('path') plugins:[
["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}],
["import", {
"libraryName": "we-vue",
"style": file => path.resolve(path, '../style.css')
}, 'we-vue']
]
babel.config.js这个文件夹是干嘛的?专门配置第三方的插件组件UI库的吗?
以上是 【Vue】vue cli3 如何配置babel.config.js 可以按需引用多个不同的组件库 的全部内容, 来源链接: utcz.com/a/72879.html









