vue打包之后放到服务器获取不到服务器
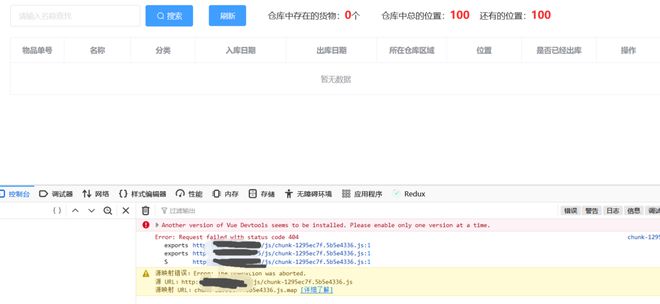
正常的vue项目,在本地调试各功能正常之后,然后部署到服务器上,这里我用的宝塔面板,将打包之后的dist文件里面的内容直接放到服务器的www目录中,然后,这边就可以直接使用服务器的地址就可以打开界面了,但是数据请求失败,这里是不是跨域的问题,想不明白需要怎么配置,
回答:
本地调试是否启用了proxy?nginx又是否配置了响应的接口代理规则?
回答:
看错误信息,是 404,所以大概率还是路径配置问题,你直接访问数据接口可以拿到数据么?
如果怀疑跨域,推荐用 Chrome 调试一下,可以看到 preflight 和 cors 错误,Firefox 我用的不多,不太确定。
以上是 vue打包之后放到服务器获取不到服务器 的全部内容, 来源链接: utcz.com/p/937129.html