Vue3组合式 API 的生命周期钩子与选项API生命周期钩子的对应关系?
Vue3的中文API文档: 生命周期钩子API
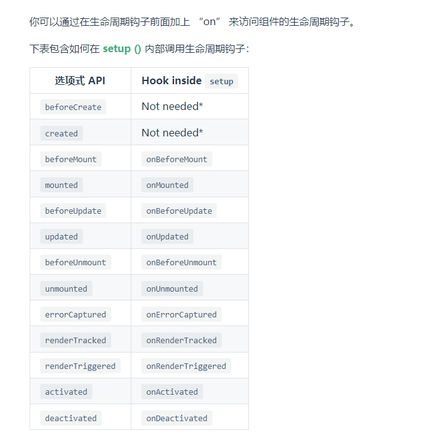
这里有对照:
生命周期钩子
这里对照
Vue3的英文文档:Lifecycle Diagram
Vue3 的英文API文档:
组合式API lifecycle
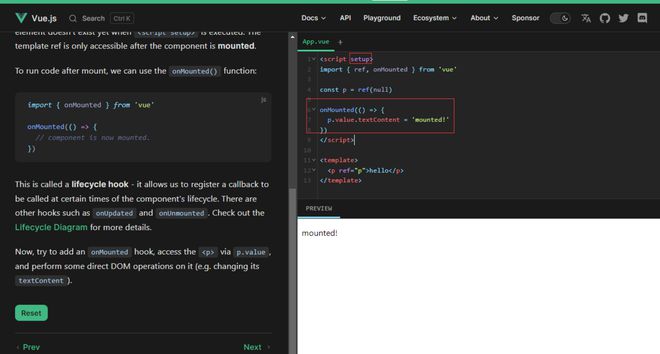
以及:https://vuejs.org/tutorial/#s...
疑惑的地方,setup相当于合并了beforeCreate和created这两个钩子,上门的tutorial,把Mounted放在了beforeCreate/created生命周期里面,为什么要这么设计。
那是否可以把update放入mounted中?
<script setup>import { onMounted,onUpdated } from 'vue'
onMounted(() => {
//
onUpdated(() => {
//
})
})
</script>
问题有点奇怪哈
回答:
1、setup 是整个组件的安装过程,其调用节点处于和以前的 beforeCreate 和 created 的时间上,因此作用上取代了 beforeCreate 和 created,但概念上它并不是 beforeCreate 和 created,所以你理解的 mounted 放在 created 里是有误的。而 onMounted 的作用是在 mounted 生命周期添加一个回调函数,而不是立马触发 mounted。
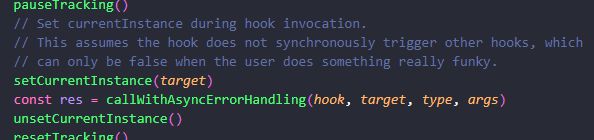
2、是可以的,这点可能需要你去阅读源码。在 vue 安装 (setup) 组件的过程中,有一个 currentInstance 的变量贯穿其中,其在内部通过 setCurrentInstance 和 unsetCurrentInstance 两个方法进行设置和移除,对外的 api 获取这个变量则是通过 getCurrentInstance(这个你应该知道,当你不在 setup 或者生命周期回调时调用会得到 null)。
那生命周期回调在不同于 setup 调用的时间节点,之所以仍然能够获取到组件是因为在每个生命周期钩子调用前都会先设置 currentInstance:

所以在 onMounted 里面调用 onUpdated 是没有问题的,因为进入了 mounted 回调之后,在 vue 上下文中 currentInstance 是存在的,生命周期钩子 api 是否添加回调的判断标准是检查 currentInstance 是否存在,存在则添加回调,否则抛出警告,因此在 mounted 回调的上下文中去使用其他钩子是能够正常添加回调的(当然这不是一个好的用法)。
适用这个用法的场景,通常只有结合 vue-router 特有的生命周期才会出现,比如想在组件 mounted 后再添加 beforeRouteUpdate 回调:
import { onMounted } from 'vue'import { onBeforeRouteUpdate } from 'vue-router'
onMounted(() => {
onBeforeRouteUpdate(() => {
// do something...
})
})
以上是 Vue3组合式 API 的生命周期钩子与选项API生命周期钩子的对应关系? 的全部内容, 来源链接: utcz.com/p/937051.html