为啥换了个生命周期函数,输出次数就变了?
代码1使用componentDidMount
import React from 'react';import ReactDOM from 'react-dom';
import 'antd/dist/antd.css';
import './index.css';
import { Table } from 'antd';
import reqwest from 'reqwest';
const columns = [
{
title: 'Name',
dataIndex: 'name',
sorter: true,
render: name => `${name.first} ${name.last}`,
width: '20%',
},
{
title: 'Gender',
dataIndex: 'gender',
filters: [
{ text: 'Male', value: 'male' },
{ text: 'Female', value: 'female' },
],
width: '20%',
},
{
title: 'Email',
dataIndex: 'email',
},
];
const getRandomuserParams = params => {
return {
results: params.pagination.pageSize,
page: params.pagination.current,
...params,
};
};
class App extends React.Component {
state = {
data: [],
pagination: {
current: 1,
pageSize: 10,
},
loading: false,
};
componentDidMount() {
const { pagination } = this.state;
console.log(1111)
this.fetch({ pagination });
console.log(2222)
}
handleTableChange = (pagination, filters, sorter) => {
this.fetch({
sortField: sorter.field,
sortOrder: sorter.order,
pagination,
...filters,
});
};
fetch = (params = {}) => {
this.setState({ loading: true });
reqwest({
url: 'https://randomuser.me/api',
method: 'get',
type: 'json',
data: getRandomuserParams(params),
}).then(data => {
this.setState({
loading: false,
data: data.results,
pagination: {
...params.pagination,
total: 200,
},
});
});
};
render() {
const { data, pagination, loading } = this.state;
console.log(data)
return (
<Table
columns={columns}
rowKey={record => record.login.uuid}
dataSource={data}
pagination={pagination}
loading={loading}
onChange={this.handleTableChange}
/>
);
}
}
ReactDOM.render(<App />, document.getElementById('container'));
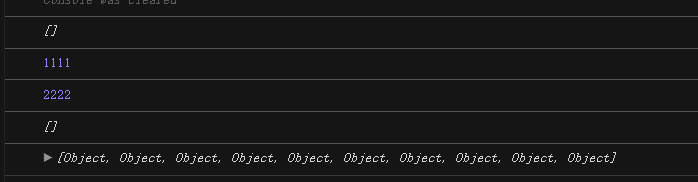
输出如下
代码二componentWillMount
import React from 'react';import ReactDOM from 'react-dom';
import 'antd/dist/antd.css';
import './index.css';
import { Table } from 'antd';
import reqwest from 'reqwest';
const columns = [
{
title: 'Name',
dataIndex: 'name',
sorter: true,
render: name => `${name.first} ${name.last}`,
width: '20%',
},
{
title: 'Gender',
dataIndex: 'gender',
filters: [
{ text: 'Male', value: 'male' },
{ text: 'Female', value: 'female' },
],
width: '20%',
},
{
title: 'Email',
dataIndex: 'email',
},
];
const getRandomuserParams = params => {
return {
results: params.pagination.pageSize,
page: params.pagination.current,
...params,
};
};
class App extends React.Component {
state = {
data: [],
pagination: {
current: 1,
pageSize: 10,
},
loading: false,
};
UNSAFE_componentWillMount() {
const { pagination } = this.state;
console.log(1111)
this.fetch({ pagination });
console.log(2222)
}
handleTableChange = (pagination, filters, sorter) => {
this.fetch({
sortField: sorter.field,
sortOrder: sorter.order,
pagination,
...filters,
});
};
fetch = (params = {}) => {
this.setState({ loading: true });
reqwest({
url: 'https://randomuser.me/api',
method: 'get',
type: 'json',
data: getRandomuserParams(params),
}).then(data => {
// console.log(data);
this.setState({
loading: false,
data: data.results,
pagination: {
...params.pagination,
total: 200,
// 200 is mock data, you should read it from server
// total: data.totalCount,
},
});
});
};
render() {
const { data, pagination, loading } = this.state;
console.log(data)
return (
<Table
columns={columns}
rowKey={record => record.login.uuid}
dataSource={data}
pagination={pagination}
loading={loading}
onChange={this.handleTableChange}
/>
);
}
}
ReactDOM.render(<App />, document.getElementById('container'));
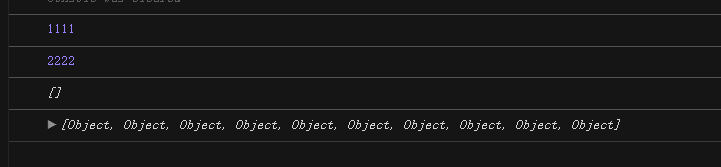
输出如下
为啥componentDidMount 会把 this.setState({ loading: true }) 这次也render,而componentWillMount不会呢?想了好久没想通。
回答
https://zh-hans.reactjs.org/docs/react-component.html
UNSAFE_componentWillMount()在挂载之前被调用。它在render()之前调用,因此在此方法中同步调用setState()不会触发额外渲染。通常,我们建议使用constructor()来初始化 state。
以上是 为啥换了个生命周期函数,输出次数就变了? 的全部内容, 来源链接: utcz.com/a/38305.html




![[iOS] 监视某个VC生命周期函数](/wp-content/uploads/thumbs/315592_thumbnail.jpg)

