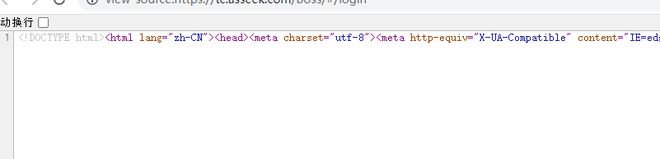
用vue怎样把脚本文件都编译成随机字符串?html弄成一行代码


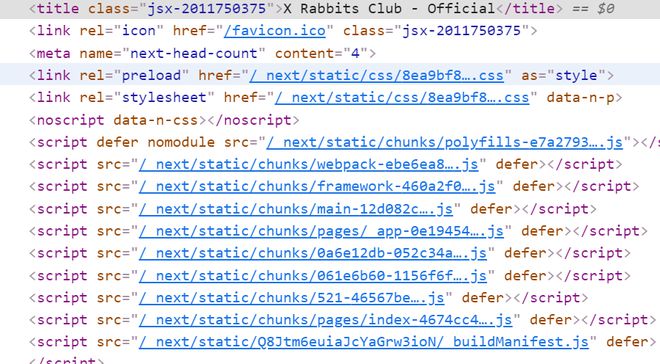
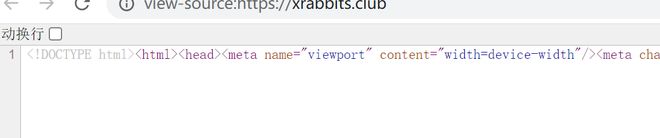
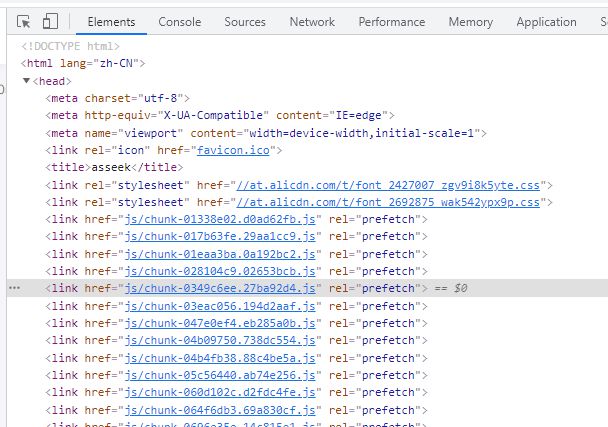
我看了一个站点,点击查看源码,所有html都缩成一行了。css,js脚本文件随机编译成文件名了,
我看里面有jsx,看起来是用的React的一套工具链弄的,我不会React,没时间学了。
用vue什么工具能做到这一点,主要看起来挺牛X的。平时都是手写vue,有点太裸漏了,这种看起来挺nice!
回答:
这跟用vue还是react有什么关系,build出来的不都是这个样子吗?

回答:
现在最常用的编译器是webpack,就可以做到你要的效果。
回答:
npm run build 就是你说的这个效果
npm run dev 就是本地开发的可以看到源文件
回答:
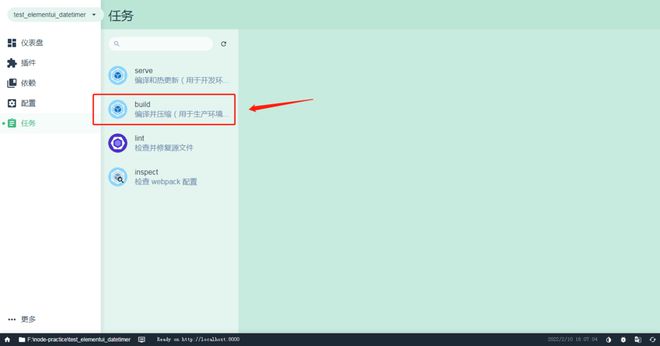
用Vue Cli脚手架开发,然后终端使用vue ui把项目仪表盘打开:
1、点击任务
2、写好项目之后点击这个build
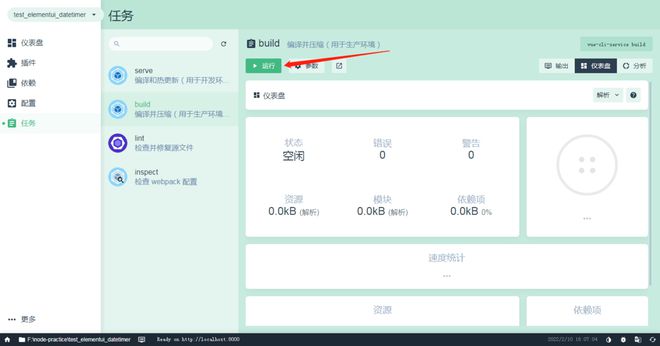
3、再点击bulid中这个运行就会自动开始打包了
最后打包出来的文件就是你要那种


以上是 用vue怎样把脚本文件都编译成随机字符串?html弄成一行代码 的全部内容, 来源链接: utcz.com/p/937023.html