WebPack通过不同的参数实现打包不同的模块怎么操作?
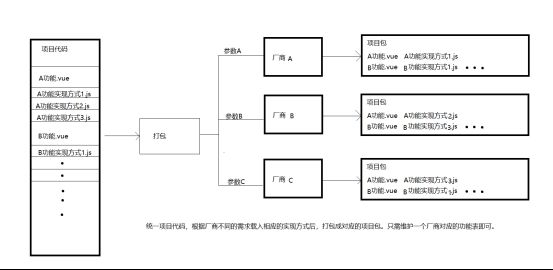
能不能实现类似 npm run build 参数1 || npm run build 参数2,通过这个参数1,参数2的不同,从代码中去打包出相对应的文件,如下图所示。 ,如果这个方法行不通的话,求求大佬们给我一个别的思路,拜托拜托
,如果这个方法行不通的话,求求大佬们给我一个别的思路,拜托拜托
回答:
可以借鉴下比较成熟的开源项目,比如vue
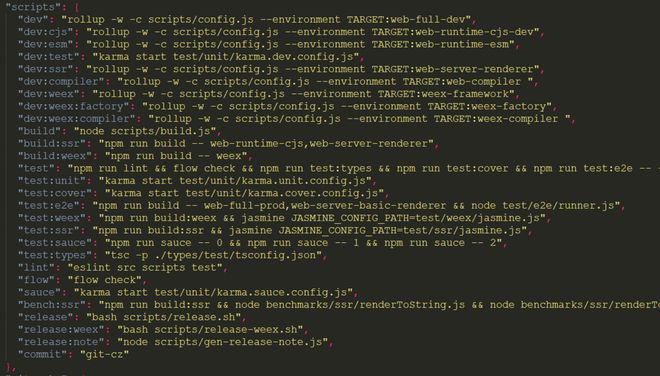
npm run build之后运行的是package.json下scripts中的命令
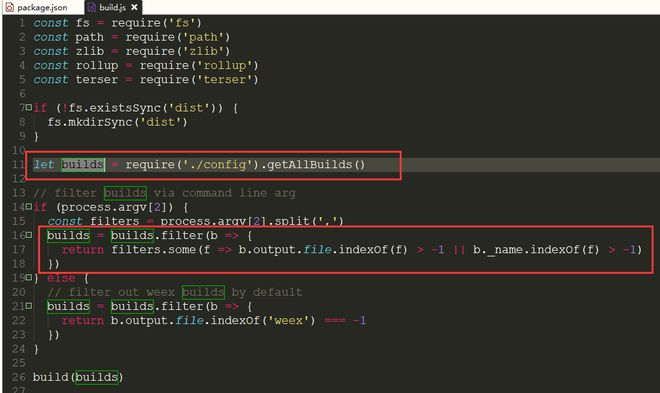
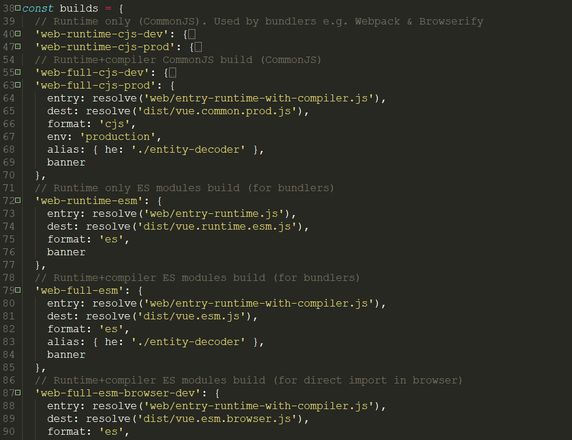
比如运行npn run build:weex后会执行npm run build -- weex,然后运行node scripts/build.js,并把参数weex带进去,可以看到scripts/build.js中通过process.argv去过滤需要打包的模块,打包的所有模块配置都放在了scripts/config.js下

回答:
参照这个试试呢多入口打包
以上是 WebPack通过不同的参数实现打包不同的模块怎么操作? 的全部内容, 来源链接: utcz.com/p/937022.html









