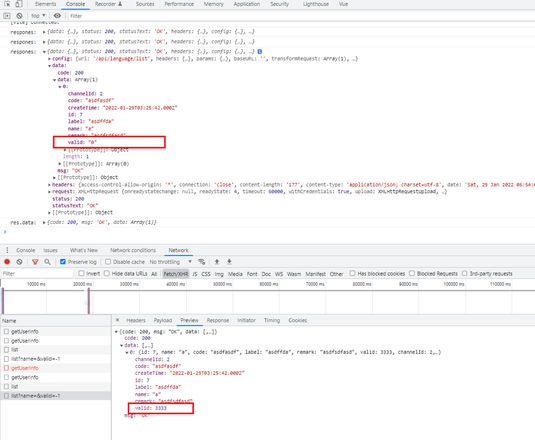
vue项目axios发起请求,network中返回数据和拦截器打印的response不一致
vue项目axios发起请求,network中返回数据和拦截器打印的response不一致
拦截器输出:
axios.interceptors.response.use( (response) => {
console.log('response:', response)
}
)

---------分割线,以下为补充说明:------------
我发现输入在拦截器里通过JSON.stringify输出字符串,valid是没有问题的?
回答:
那就是你接受到数据后对数据进行过修改,所以打印的时候展示的是最新的数据
回答:
楼上说的对,应该是你调用接口后对数据进行了改变, 你应该在拦截器里面返回的时候 转json字符串在重新转成json对象就好了
以上是 vue项目axios发起请求,network中返回数据和拦截器打印的response不一致 的全部内容, 来源链接: utcz.com/p/937020.html







