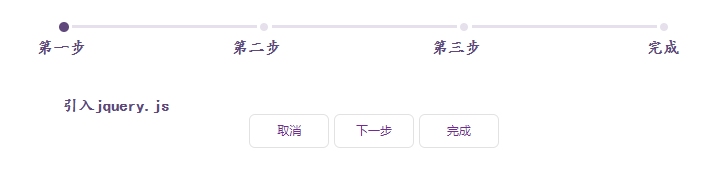
写了一个上一步下一步的分步步骤,完成按钮显示出现问题,该怎么改正?
HTML代码:
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jquery简单步骤</title>
<link rel="stylesheet" type="text/css" href="https://segmentfault.com/q/1010000023915280/css/style.css">
<script src="https://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<body>
<div>
<!-- 标题进度条 start-->
<div class="content">
<div class="processBar">
<div id="line0" class="bar">
<div id="point0" class="c-step c-select"></div>
</div>
<div class="text"><span class='poetry'>第一步</span></div>
</div>
<div class="processBar">
<div id="line1" class="bar">
<div id="point1" class="c-step"></div>
</div>
<div class="text"><span class='poetry'>第二步</span></div>
</div>
<div class="processBar">
<div id="line2" class="bar">
<div id="point2" class="c-step"></div>
</div>
<div class="text"><span class='poetry'>第三步</span></div>
</div>
<div class="processBar">
<div id="line3" class="bar">
<div id="point3" class="c-step"></div>
</div>
<div class="text"><span class='poetry'>完成</span></div>
</div>
</div>
<!-- 标题进度条 end-->
<div></div>
<div id="MainContent">
<div class="content" id="basicInfo">
<span class='poetry'>
引入jquery.js
</span>
</div>
<div class="content" id="education">
<span class='poetry'>
写好布局<br/>
</span>
</div>
<div class="content" id="work">
<span class='poetry'>
写好逻辑<br/>
</span>
</div>
<div class="content" id="social">
<span class='poetry'>
完成案例
</span>
</div>
</div>
<div></div>
<div>
<button id="qx">取消</button>
<button id="previous_step">上一步</button>
<button id="next_step">下一步</button>
<button id="wc">完成</button>
</div>
</div>
</body>
<script>
$(document).ready(function(){
$("#education").addClass('main-hide');
$("#work").addClass('main-hide');
$("#social").addClass('main-hide');
$('#previous_step').hide();
/*上一步*/
$('#previous_step').bind('click', function () {
index--;
ControlContent(index);
});
/*下一步*/
$('#next_step').bind('click', function () {
index++;
ControlContent(index);
});
});
var index=0;
function ControlContent(index) {
var stepContents = ["basicInfo","education","work","social"];
var key;//数组中元素的索引值
for (key in stepContents) {
var stepContent = stepContents[key];//获得元素的值
if (key == index) {
if(stepContent=='basicInfo'){
$('#previous_step').hide();
}else{
$('#previous_step').show();
}
if(stepContent=='basicInfo'){
$('#qx').show();
}else{
$('#qx').hide();
}
if(stepContent=='social'){
$('#next_step').hide();
}else{
$('#next_step').show();
}
if(stepContent=='social'){
$('#wc').show();
}else{
$('#wc').hide();
}
$('#'+stepContent).removeClass('main-hide');
$('#point'+key).addClass('c-select');
$('#line'+key).removeClass('b-select');
}else {
$('#'+stepContent).addClass('main-hide');
if(key>index){
$('#point'+key).removeClass('c-select');
$('#line'+key).removeClass('b-select');
}else if(key<index){
$('#point'+key).addClass('c-select');
$('#line'+key).addClass('b-select');
}
}
}
}
</script>
</html>
CSS代码:
.processBar {float:left;width:200px;margin-top:15px;}.processBar .bar {background:rgb(230,224,236);height:3px;position:relative;width:185px;margin-left:10px;}
.processBar .b-select {background:rgb(96,72,124);}
.processBar .bar .c-step {position:absolute;width:8px;height:8px;border-radius:50%;background:rgb(230,224,236);left:-12px;top:50%;margin-top:-4px;}
.processBar .bar .c-select {width:10px;height:10px;margin:-5px -1px;background:rgb(96,72,124);}
.main-hide {position:absolute;top:-9999px;left:-9999px;}
.poetry {color:rgb(96,72,124);font-family:KaiTi_GB2312,KaiTi,STKaiti;font-size:16px;background-color:transparent;font-weight:bold;font-style:normal;text-decoration:none;}
button {width:80px;line-height:30px;font-size:11px;color:rgb(116,42,149);text-align:center;border-radius:6px;border:1px solid #e2e2e2;cursor:pointer;background-color:#fff;outline:none;}
button:hover {border:1px solid rgb(179,161,200);}
出问题的地方:

下一步以及上一步内容显示都没有问题,只有刚打开页面之后这里出现了问题,完成按钮我设定的是只有移动到social区域才会显示,但是打开页面它直接显示了,该怎么修改打开页面就将他隐藏起来?
回答
如果只是想打开的时候默认完成是隐藏的,你给他加个display:none就行了
以上是 写了一个上一步下一步的分步步骤,完成按钮显示出现问题,该怎么改正? 的全部内容, 来源链接: utcz.com/a/42191.html