element ui 中 el-checkbox-group 如何设置默认选中

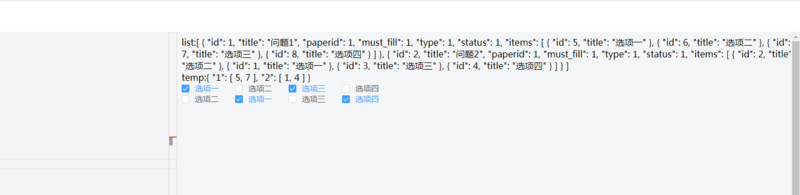
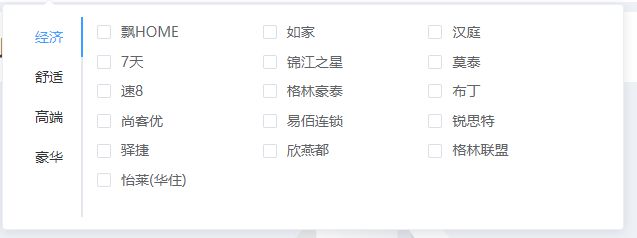
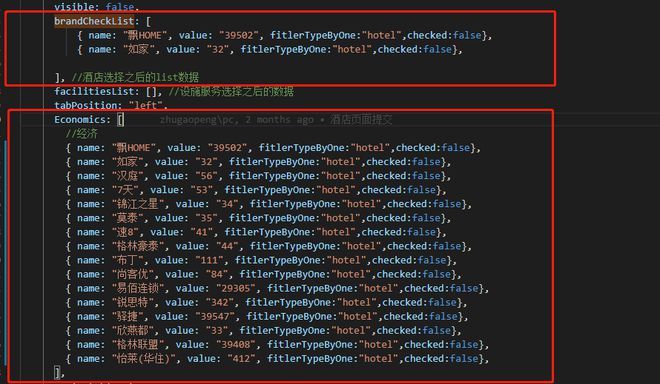
里面的brandCheckList 为我点击check的数组集合,Economics为我的静态数据,数组对象形式的el-checkbox-group 如何设置默认选中?

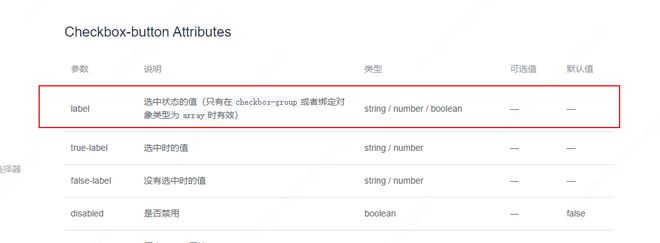
设置默认值没有效果,label绑定的是一个对象的时候就失效了
回答:
这个不支持对象
给你一个骚操作, 把这个对象JSON.stringify一下, 用的时候在JSON.parse转回来
<el-checkbox-group v-model="checkList" @change="changeList"> <el-checkbox v-for="(item, index) in allCheckList" :key="index" :label="JSON.stringify(item)">{{item.name}}</el-checkbox>
</el-checkbox-group>
checkList = []
allCheckList = [
{ name: '飘柔', value: '39502', checked: false },
{ name: '如家', value: '32', checked: false },
{ name: '汉庭', value: '56', checked: false },
{ name: '7天', value: '43', checked: false },
{ name: '晋江', value: '456', checked: false },
{ name: '太低', value: '345', checked: false },
{ name: '便捷', value: '874', checked: false },
{ name: '尘世便捷', value: '123', checked: false },
{ name: '哈哈', value: '000', checked: false },
]
获取到数据的时候JSON.stringify一下
let arr = [ { name: '飘柔', value: '39502', checked: false },
{ name: '如家', value: '32', checked: false },
];
this.checkList = arr.map((v) => {
return JSON.stringify(v);
});
使用数据的时候JSON.parse一下
changeList(arr) { if (arr && arr.length) {
let result = arr.map((v) => {
return JSON.parse(v);
});
console.log(result);
}
}
最后建议不要用这个方法, 因为你必须保证选中的对象和默认列表的对象完全一致,才会勾选上,看你的数据你会有fiterTypeByOne\checked这两个属性不知道会不会变化, 如果发生变化, 你就无法默认选中了
我自己遇到这种情况是只用el-checkbox循环不用el-checkbox-group
回答:

回答:
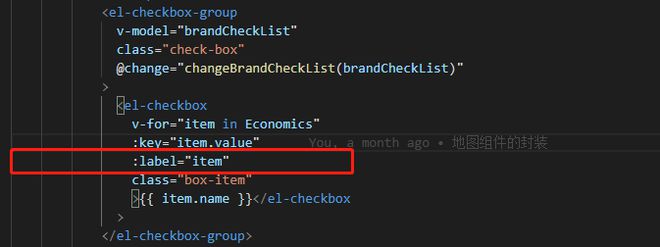
其实可以绑定对象的
绑定的写法::label="item"
回显的时候要注意:v-model="brandCheckList" 这个数组里面的元素要和 el-checkbox 的循环数据源 Economics 数组内的元素内存地址要一致,也就是说,你初始化默认选中的时候,要基于Economics 数组进行遍历,然后 push 你想默认选中的元素对象给 brandCheckList。
以上是 element ui 中 el-checkbox-group 如何设置默认选中 的全部内容, 来源链接: utcz.com/p/937008.html