在vue中遍历出的列表的显示与隐藏
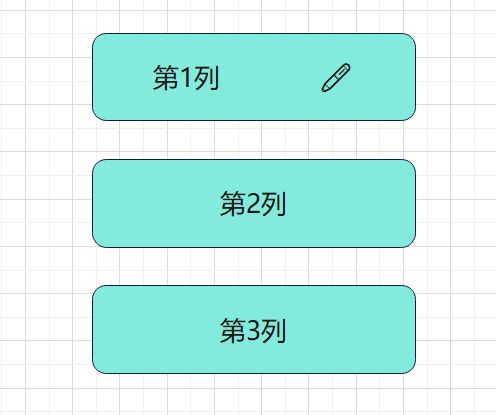
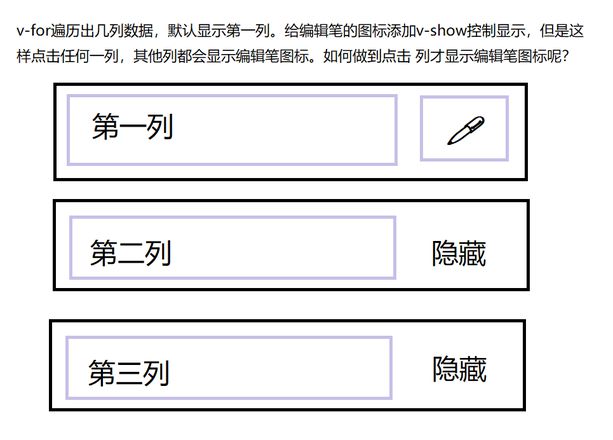
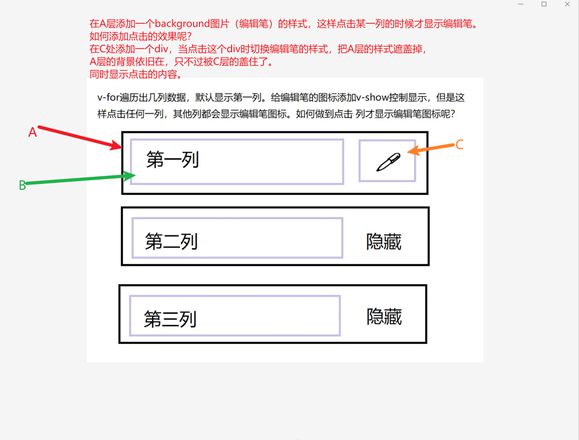
如图
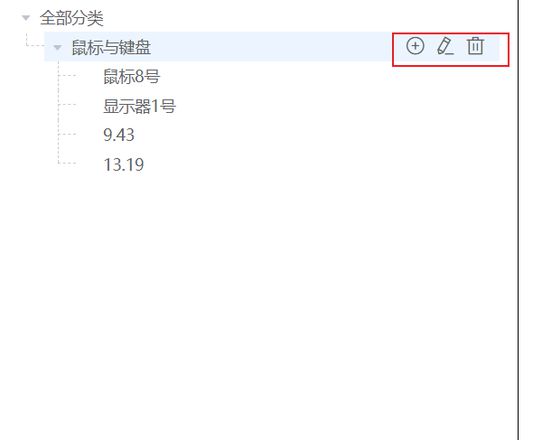
v-for遍历出一个列表,点击其中一列时出现可编辑的图标,图标可添加点击事件,点击可改变改图标的样式。未点击的列不显示可编辑图标。
补充
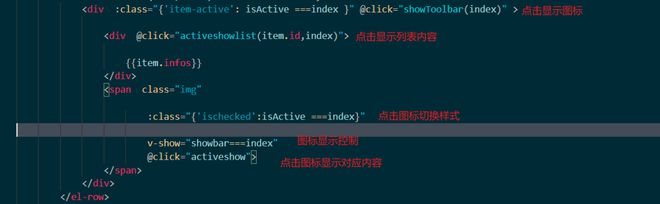
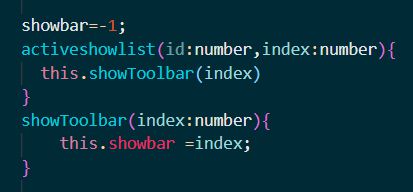
这是我现在的简单的想法。
2.10
又一种解决方法

回答:
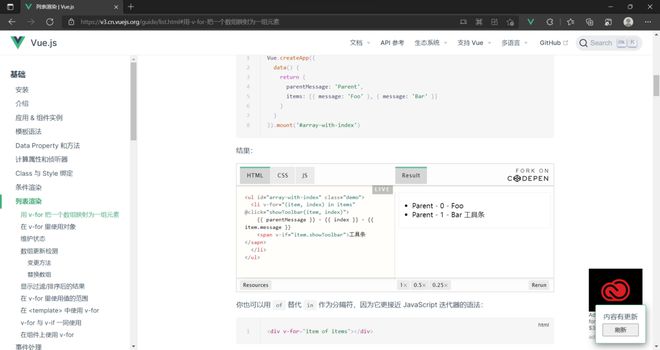
列表渲染 _ Vue 用-v-for-把一个数组映射为一组元素
<ul id="array-with-index" class="demo"> <li v-for="(item, index) in items" @click="showToolbar(item, index)">
{{ parentMessage }} - {{ index }} - {{ item.message }} <span v-if="item.showToolbar">工具条</sapn>
</li>
</ul>
Vue.createApp({ data() {
return {
parentMessage: 'Parent',
items: [{ message: 'Foo' }, { message: 'Bar' }]
}
},methods:{
showToolbar(item, index){
this.items.forEach((cur,idx)=>{
cur.showToolbar= idx == index;
})
}
}
}).mount('#array-with-index')

通过 列表的 showToolbar 属性控制工具条显示。
鼠标点击时设置当前列表为显示,其他为隐藏。
回答:
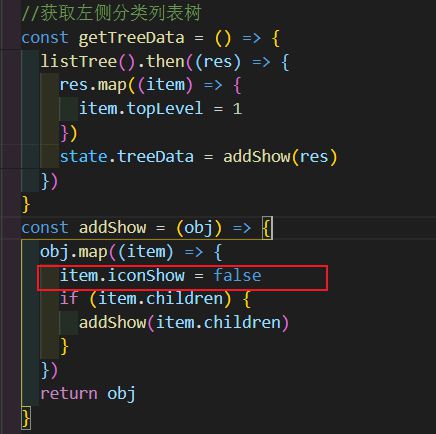
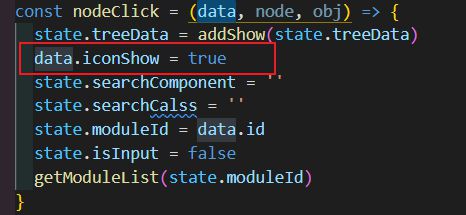
我之前做过一个差不多效果的交互,当点击某一行时显示后方的三个按钮,我的思路就是当我请求到数据的时候遍历整个数组把所有的数组里有塞入一个控制图标显示与否的字段 ,然后当触发点击事件的时候将这个字段置为true
,然后当触发点击事件的时候将这个字段置为true
只是提供了一个思路,具体还得看你自己的使用场景。
回答:
有这样一个思路:列表数据手动添加一个变量isShowIcon来控制编辑图标的显示与隐藏,默认是false,点击当前行时将此变量置为true,即可显示当前行的编辑图标。
以上是 在vue中遍历出的列表的显示与隐藏 的全部内容, 来源链接: utcz.com/p/937000.html