webpack loader执行了多次
只想写一个单独处理app.vue的loader
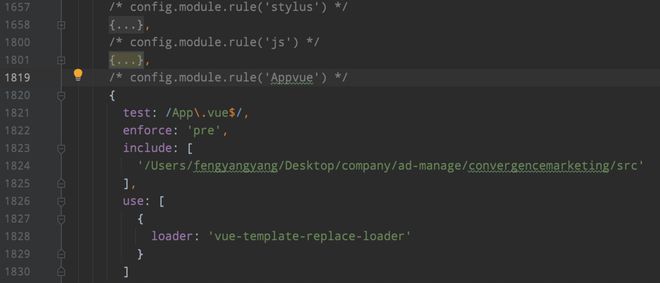
1.vue.config.js
config.module .rule('Appvue')
.test(/App\.vue$/)
.pre()
.include
.add(path.resolve('src'))
.end()
.use('vue-template-replace-loader')
.loader('vue-template-replace-loader')
.end()
2.生成出来的配置看了一下 看着都还算对
3.loader先做最简单的打印源码的操作
module.exports = function(content) { tip(content)
return content;
};
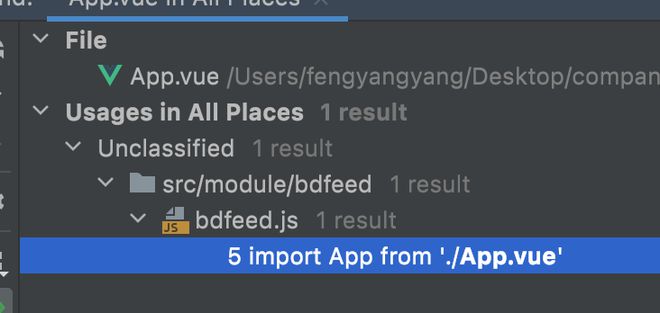
- 我想要的效果就是只处理App.vue文件给我打印出它的源码
全局对这个文件只有一次引用,按理说打包的时候只会调用1次
但是实际打包的时候触发了很多次

走到这打印了4次// 第一次打印40% building 158/168 modules 10 active /Users/fengyangyang/Desktop/company/ad-manage/convergencemarketing/node_modules/.pnpm/core-js@2.6.12/node_modules/core-js/modules/_uid.js
xxxxx
// 第二次打印
40% building 219/299 modules 80 active /Users/fengyangyang/Desktop/company/ad-manage/convergencemarketing/node_modules/.pnpm/core-js@2.6.12/node_modules/core-js/modules/es6.string.includes.js
xxxxx
// 第三次打印
51% building 344/378 modules 34 active /Users/fengyangyang/Desktop/company/ad-manage/convergencemarketing/node_modules/.pnpm/core-js@2.6.12/node_modules/core-js/modules/_string-context.js<
xxxxx
//第四次
54% building 371/430 modules 59 active ...s!/Users/fengyangyang/Desktop/company/ad-manage/convergencemarketing/src/module/bdfeed/src/views/material/components/Image.vue?vue&type=script&lang=js&
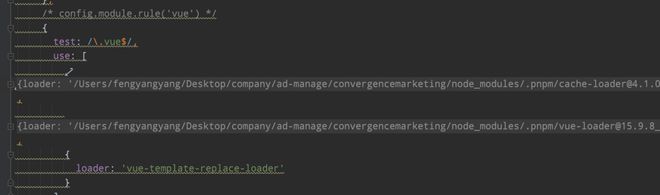
- 后来我改下了配置,放到.vue的rule里面了,

相关loader改成 : 如果遇到app.vue里面的文本就打印’xx‘结果打印出来的还是4次
我只想单独对某个(些).vue文件做一次处理,不知道loader执行多次啥原因,我应该怎么改?
以上是 webpack loader执行了多次 的全部内容, 来源链接: utcz.com/p/936978.html


