为什么addEventListener('storage')没办法监听同一页面的变化
监听localstorage变化,使用window.addEventListener('storage')
但是这个只适合同源的两个页面,同一页面没办法监听到,为什么要这么设计呢?这个限制是不是多次一举。
回答:
这个逻辑设置应该说是故意的,早期的Chrome版本中,可以通过把domain设置为空来绕过这个限制,但是后来Chrome修复了,不让把domain设置为空了
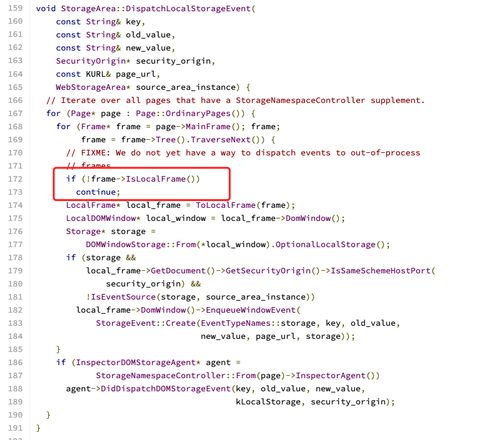
因为触发storage的事件中有一些是否跨域的判断,跟domain本身有一定的关联,如果当前页设置了监听,又设置了domain,会对事件的触发有影响,所以内核层面直接避开了,本页面不触发(dispatch)事件,具体可以去看下chromium的源码。下面是相关的判断:
回答:
我觉得很明显,设计者觉得一般用户不应该多次打开同一个网站同一个页面,看起来没有意义。如果因为某种原因,同样的 URL 会显示内容不同,那应该是 URL 的问题,即不应该存在这种情况。
以上是 为什么addEventListener('storage')没办法监听同一页面的变化 的全部内容, 来源链接: utcz.com/p/936967.html