为什么build 和 analyzer 插件打包后的包大小不一样?
vue-cli项目,
analyzer是用的webpack-bundle-analyzer插件,
// package.json"scripts": {
"build": "vue-cli-service build",
"analyzer": "use_analyzer=true npm run serve"
}
运行 npm run build 和 npm run analyzer, 有两个问题:
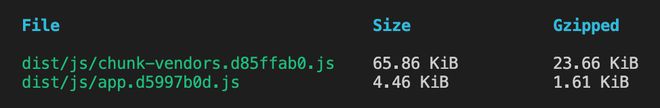
问题1: chunk-vendors.js文件的大小不一样,差距很大。
问题2:
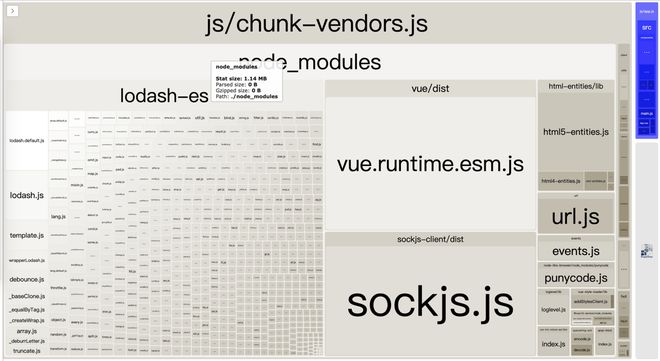
项目引用lodash-es,
import { isArray, isEmpty } from 'lodash-es';console.log(isArray(undefined), isEmpty(undefined));
使用npm run build可以感受到按需加载(包大小有变化),但是npm run analyzer看到的却是全量打包


麻烦大佬们帮忙看下
回答:
"analyzer": "use_analyzer=true npm run serve"改成
"analyzer": "use_analyzer=true npm run build"????
一般来说优化是只有在生产环境才会执行。
以上是 为什么build 和 analyzer 插件打包后的包大小不一样? 的全部内容, 来源链接: utcz.com/p/936965.html