做导航与面包屑联动时,菜单栏的数组没有被渲染出来,可以看看我哪里错了吗?
问题:做左侧导航菜单与顶部面包屑联动时,菜单栏的数组数据没有正常渲染出来,但是methods方法的home可以正常显示,而且控制台没有报错提示,可以看看我哪里错了吗?
home文件
<!-- 顶部面包屑--> <el-row class="TopCrumbs">
<el-col>
<el-breadcrumb
separator-class="el-icon-arrow-right"
style="margin: 0"
separator="/"
>
<!-- <el-breadcrumb-item
>当前位置:</el-breadcrumb-item> -->
<el-breadcrumb-item v-for="v in menuData" :key="v.path" :to="{path:v.path}">
当前位置:{{v.title}}
</el-breadcrumb-item>
</el-breadcrumb>
return { menuData:[
{
index:'18',
sysMenuLevel: 1,
sysMenuName: "资格评定管理",
childMenu: [
{
index:'18-1',
sysMenuName: "专业技术任职资格方案",
},
{
index:'18-2',
sysMenuName: "专业技术任职资格申请单",
},
{
index:'18-3',
sysMenuName: "专业技术任职资格列表",
},
],
},
]
methods: { handleSelect() {},
getBread(){
this.menuData = [{title:"首页",path:"/home"}];
this.$route.matched.forEach((v) =>{
if(v.meta && v.meta.title){
this.menuData.push({
title:v.meta.title,
path:v.path,
});
}
});
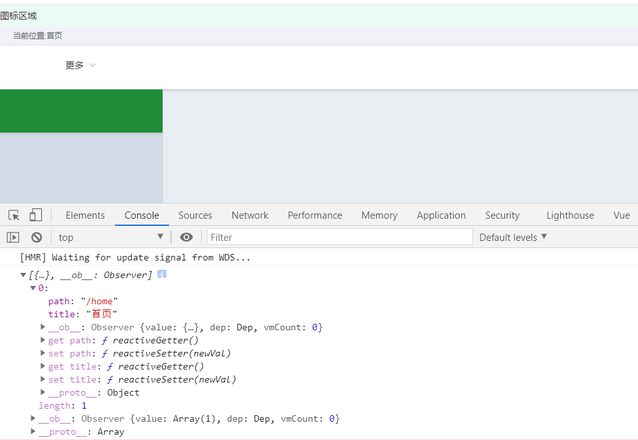
console.log(this.menuData);
},
},
created() {
this.getBread();
},
watch:{
"$route.path"(){
this.getBread();
},
}
router文件
import Vue from 'vue'import Router from 'vue-router'
import Home from '@/views/Home'
Vue.use(Router)
const Layout = () => import('../components/Layout.vue')
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
const router = new Router({
routes: [
{
path: '/home',
// 测试滚动菜单效果
component: Home,
children: [
{
path: '/test',
component: () => import('../views/test')
},
// {
// path: '/echart',
// component: () => import('../views/echart')
// },
{
path:'/qualificationManagement',
component: Layout,
redirect:'/qualificationManagement/scheme',
meta:{title:'资格评定管理'},
children:[
{
path:'/qualificationManagement/scheme',
component:()=>import("@/views/qualificationManagement/scheme.vue"),
meta:{title:'专业技术任职资格方案'},
},
{
path:'/qualificationManagement/applicationForm',
component:()=>import("@/views/qualificationManagement/applicationForm.vue"),
meta:{title:'专业技术任职资格申请单'},
},
{
path:'/qualificationManagement/list',
component:()=>import("@/views/qualificationManagement/list.vue"),
meta:{title:'专业技术任职资格列表'},
},
],
},
],
},
]
})
export default router
文件夹
回答:
菜单栏的数组数据没有正常渲染出来
这很有可能是数组的变化没有被检测到,参考深入响应式原理 | 对于数组
以上是 做导航与面包屑联动时,菜单栏的数组没有被渲染出来,可以看看我哪里错了吗? 的全部内容, 来源链接: utcz.com/p/936960.html