vue无限级菜单,组件自身是怎么调用自身的,原理是什么
element plus + vue3
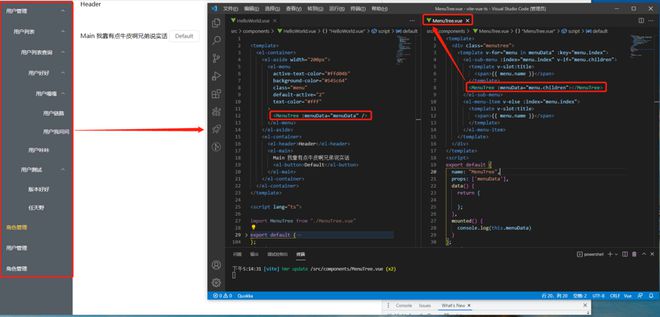
为啥组件可以调用自身呢,这就像凭空冒出来的组件一样,我并没有在该页面引入,注册它,但我却能正常使用
想知道具体缘由,中间经历了什么
ps: 我把name属性去掉也是可以调用自身的,无关name属性的问题,

回答:
https://v3.cn.vuejs.org/api/s...
回答:
递归调用:比如你有一个组件名称叫 Menu
可以看到当内容是文本的话可以直接渲染出来,如果不是的话,就把他递归到自己 Menu 中;
<template><div>
<div v-if="内容如果是文本">{{ 内容 }}</div>
<Menu v-else :内容="内容"/>
<div>
</template>
以上是 vue无限级菜单,组件自身是怎么调用自身的,原理是什么 的全部内容, 来源链接: utcz.com/p/936930.html









