在vite中引入vue,createApp无效
vite创建后默认是在main.js中通过App.vue创建的实例

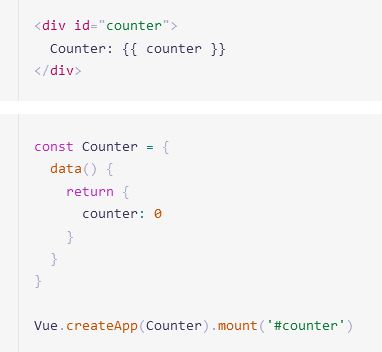
现在我想不使用App.vue,而是直接创建实例,然后再挂载到对应的标签,像官网的示例那样:
这段代码如果是直接在html中通过cdn引入vue文件他就正常生效,但是在vite中通过import createApp来创建实例,他就无效,请问这两种方式有什么区别?为什么后者会不生效?
回答:
https://github.com/vitejs/vit...
以上是 在vite中引入vue,createApp无效 的全部内容, 来源链接: utcz.com/p/936896.html