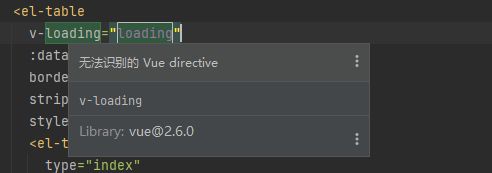
使用v-loading="loading"时,编辑器提示:无法识别的 Vue directive但是不影响使用。功能是正常的。
如题:使用v-loading="loading"时,编辑器提示:无法识别的 Vue directive,但是不影响使用。功能是正常的。为啥有这个提示呢?我用的webstorm
无论写在elementui 的元素上。或者写在div上,都有这个提示。
回答:
v-loading 不是 Vue 原生支持的指令,所以 IDE 不支持。但是你的执行环境可能包含了这个自定义指令,所以执行是正常的。
可以针对 IDE 搜一下怎么添加自定义指令。
回答:
https://youtrack.jetbrains.co...
看下这个Issues
具体方案是
第一步 File | Invalidate Caches 文件 | 清除缓存重启
第二步 移除所有非官方插件 看是否ok
第三步 等webstorm更新 看是否解决了这个bug
回答:
写一个web-types.json:
{ "$schema": "https://json.schemastore.org/web-types",
"framework": "vue",
"name": "name written in package.json",
"version": "version written in package.json",
"contributions": {
"html": {
"types-syntax": "typescript",
"attributes": [
{
"name": "v-loading"
}
]
}
}
}
然后在package.json中加入:"web-types": "./web-types.json"
webstorm 2021.3.1 实测有效
以上是 使用v-loading="loading"时,编辑器提示:无法识别的 Vue directive但是不影响使用。功能是正常的。 的全部内容, 来源链接: utcz.com/p/936846.html