想做一个 点击el-select之外的区域触发blur事件
问题:这两个方法放在.vue文件的 <script></script> 标签下不生效 
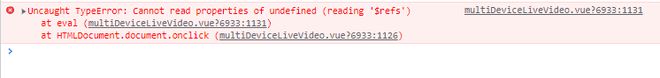
会报错如下
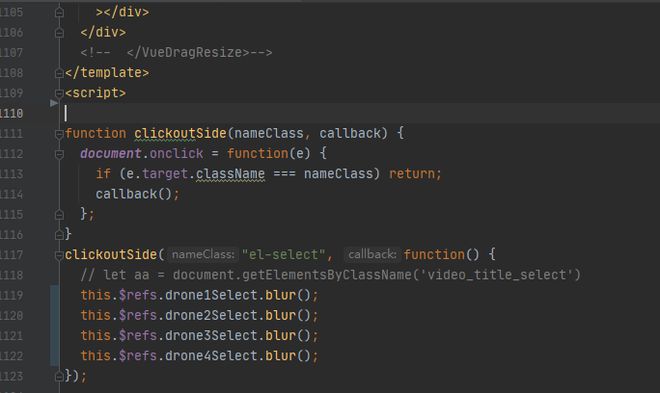
代码如下:
function clickoutSide(nameClass, callback) { document.onclick = function(e) {
if (e.target.className === nameClass) return;
callback();
};
}
clickoutSide("el-select", function() {
// let aa = document.getElementsByClassName('video_title_select')
this.$refs.drone1Select.blur();
this.$refs.drone2Select.blur();
this.$refs.drone3Select.blur();
this.$refs.drone4Select.blur();
});
应该怎么修改 这两个方法应该放在.vue文件的哪里
回答:
clickoutSide在mounted里面调用
回答:
clickoutside调用放到mounted里面,这样才能使用this.$refs
callback函数用箭头函数,不然里面的this为window
回答:
this.$refs 这是 vue 里面的东西。你可以按上面人说的,放在 mounted 里面去使用。
你这个方法一点也不专业,你可以看看网上的,一般还有一个while去找父级。
回答:
祖传配方
Vue.directive('clickOutSide', { bind: function(el, binding, vnode) {
function detect({ target }) {
if (!el.contains(target)) {
el.dispatchEvent(
new CustomEvent('clickOutSide', {
detail: {
target,
},
})
);
}
}
vnode.context.__clickOutSideHandler__ = detect;
document.addEventListener('click', detect, {
passive: true,
capture: true,
});
},
unbind: function(el, binding, vnode) {
document.removeEventListener(
'click',
vnode.context.__clickOutSideHandler__,
{
passive: true,
capture: true,
}
);
},
});
Vue模板中使用
<div v-clickOutSide @clickOutSide="clickOutSideHandler"></div>以上是 想做一个 点击el-select之外的区域触发blur事件 的全部内容, 来源链接: utcz.com/p/936841.html