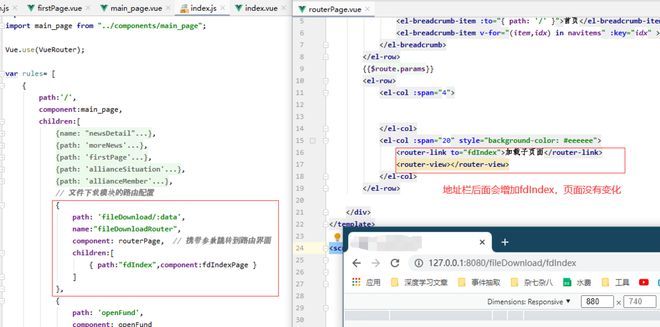
vue页面跳转失败
在vue页面上跳转的时候使地址栏会变但是页面不会刷新,也就是组件(fdIndexPage)似乎没有加载,控制台没有报错。 在页面上是使用 el-menu导航 ,以及使用$router.pushd都是相同的效果,不会加载fdIndexPage
回答:
看控制台有报错没有。
这里的问题应该是同一个组件更新,直接走缓存了。只能开发自己手动 watch route 的变化。
或者可以搞个重定向多跳一次。
回答:
{path: 'fdIndex',component: fdIndexPage}改成
{path: '/fileDownload/fdIndex',component: fdIndexPage}vuerouter 路由是不会嵌套的
例如上级路由 /fa 下级路由 /sub 实际访问的时候 /fa/sub是找不到的
下级路由必须是/fa/sub
以上是 vue页面跳转失败 的全部内容, 来源链接: utcz.com/p/936824.html





