动态创建路由报错--"path" is required in a route configuration
要拼接的路由数据
{ "msg": "操作成功",
"code": 200,
"data": [
{
"name": "layout",
"path": "/layout",
"component": "layout",
"meta": {
"title": "系统管理",
"icon": "system"
},
"children": [
{
"name": "user",
"path": "/user",
"component": "index",
"meta": {
"title": "用户管理",
"link": null
}
}
]
},
{
"name": "tab",
"path": "/tabs",
"component": "clearToken/index",
"meta": {
"title": "系统工具",
"icon": "tool"
},
"children": []
}
]
}
拼接方式
function filterChildren(router) { return router.filter((route) => {
if (route.children && route.children.length > 0) {
route.children = filterChildren(route.children)
} else {
route.component = loadView(route.component)
}
return true
})
}
// 拼接路径
function loadView(view) {
// 路由懒加载
return () => import(`@/views/${view}`);
}
前置路由添加路由
router.beforeEach((to, from, next) => { router.addRoute(store.state.menu.addRoutes) // 动态添加可访问路由表
next({...to, replace: true}) // hack方法 确保addRoutes已完成
}
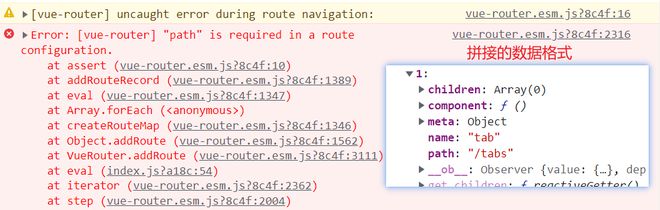
报错信息
以上是 动态创建路由报错--"path" is required in a route configuration 的全部内容, 来源链接: utcz.com/p/936804.html









