main.js中引入scss文件,为何在组件中使用时会报错呢?
一、
首先使用style-resources-loader,配置vue.config.js,这样就可以在所有组件中使用scss文件中定义的变量了,是没问题的:
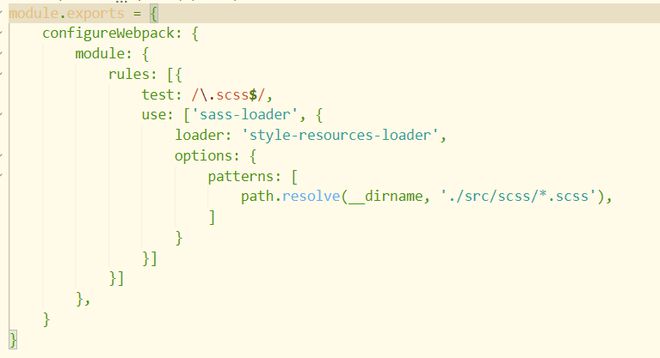
vue.config.js:
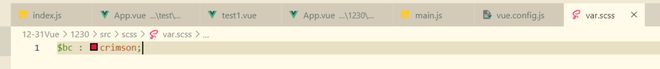
var.scss:
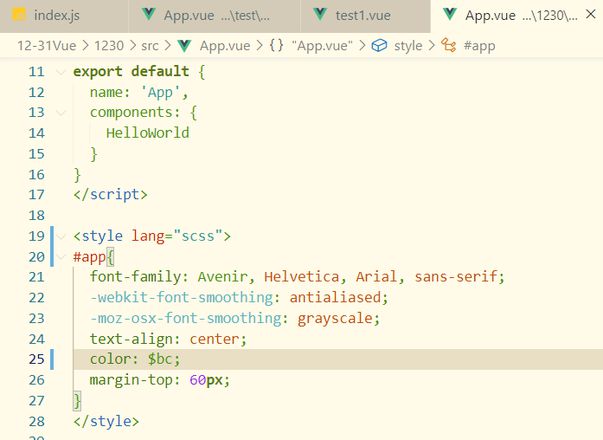
app.vue:
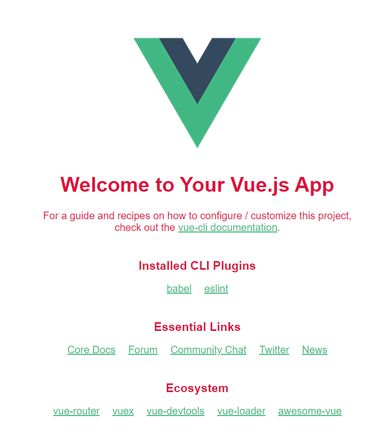
启动项目可以看到字体是红色的,scss文件中的变量可以正常使用:
二、
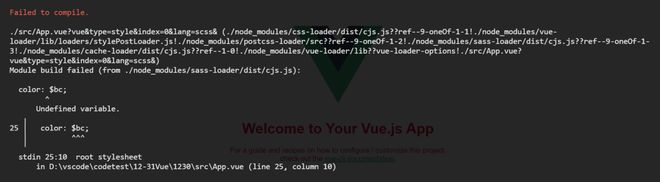
但是当我想直接在main.js中引入var.scss文件,而不是通过style-resources-loader和配置vue.config.js时,会报错:
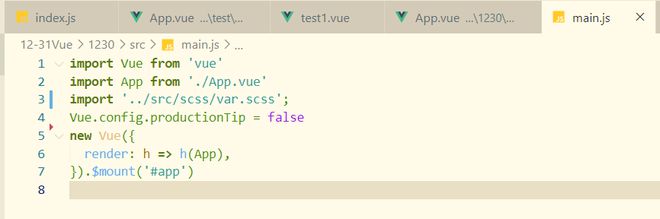
main.js中直接引入var.scss:

这是为啥呢。。
回答:
This loader is a CSS processor resources loader for webpack, which injects your style resources (e.g. variables, mixins) into multiple imported css, sass, scss, less, stylus modules.
这是npm上的介绍,应该是只支持样式文件中注入,不支持js文件注入。
以上是 main.js中引入scss文件,为何在组件中使用时会报错呢? 的全部内容, 来源链接: utcz.com/p/936805.html









