高德地图海量点MassMarks事件无法触发,求大佬帮助
问题描述
海量点能正常显示,但是鼠标移入事件没有效果,
后续补充: 换成高德的测试数据有效,使用接口请求的数据就没用了下面附代码
问题出现的环境背景及自己尝试过哪些方法
如题,因为标注点太多导致页面卡顿,一开始没想到有这么多点,然后百度了下,知道了MassMarkers可以设置海量点,性能会提升很多,结果出了个问题
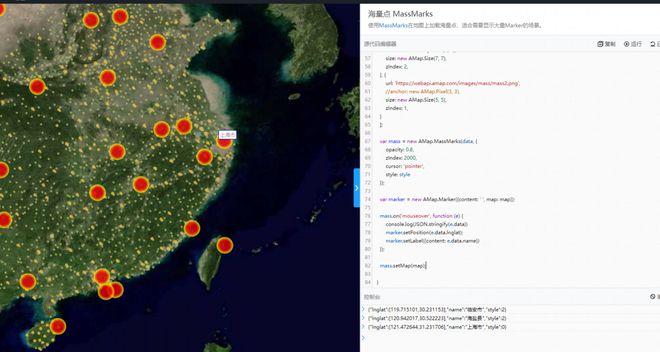
我先在官方演示界面调了一下,是好的,结果换到自己vue项目里面就出问题了
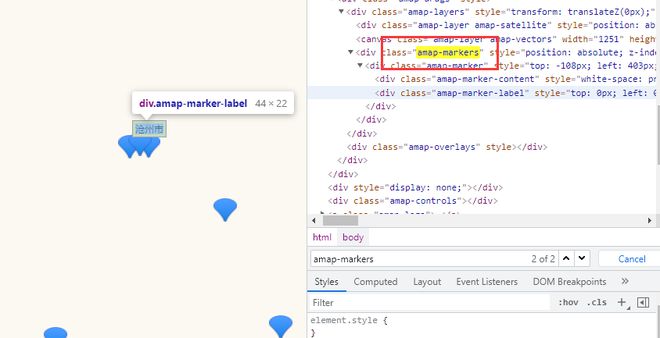
打印了一下发现事件已经绑定在dom上了,不知道是什么问题导致事件无法触发。我认为是层级问题,但是设置massMarkers层级为很高都没有用。
官方演示界面的情况:
项目中的情况: 海量点能正常显示,但是鼠标移入事件没有效果
海量点能正常显示,但是鼠标移入事件没有效果
相关代码
粘贴代码文本(请勿用截图)
<template> <div id="container" style="width: 100%;height: 100%;"></div>
</template>
<script>
import AMap from 'AMap'
import API from '@/api/index'
import WellPng from '@/assets/farm/well.jpg'
export default {
data () {
return {
map: null,
wellMass: null,
hebeCenter: [114.530399, 38.037707], // 河北省中心点
wellPage: { pageNo: '1', pageSize: '10000' }, // 机井表格分页条件
wellTableData: [] // 机井表格数据
}
},
mounted () {
this.initMap()
this.getWellTableData()
},
methods: {
initMap () {
// 创建高德地图
this.map = new AMap.Map('container', {
center: this.hebeCenter,
zooms: [3, 20],
layers: [
new AMap.TileLayer.Satellite({
getTileUrl:
'https://t0.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX=[z]&TILEROW=[y]&TILECOL=[x]&tk=企业key保密'
})
],
zoom: 8
})
},
getWellTableData () {
API.well
.listWell(this.wellPage)
.then(res => {
// console.log(res)
this.wellTableData = res.data
if (this.wellTableData.length > 0) {
let tempData = this.wellTableData.map(item => {
item.lnglat = [item.lng, item.lat]
item.style = 0
return item
})
this.drawWell(tempData)
}
})
},
drawWell (data) {
let style = [
{
url: WellPng,
anchor: new AMap.Pixel(0, 0),
size: new AMap.Size(30, 30),
zIndex: 100
}
]
this.wellMass = new AMap.MassMarks(data, {
opacity: 1,
// zIndex: 110,
cursor: 'pointer',
zooms: [8, 20],
style: style
})
let marker = new AMap.Marker({ content: '', map: this.map })
this.wellMass.on('mouseover', e => {
marker.setPosition(e.data.lnglat)
marker.setLabel({ content: e.data.chname })
console.log(marker)
})
// this.map.on('click', e => console.log(e))
this.wellMass.setMap(this.map)
// console.log(this.wellMass)
setInterval(() => {
console.log(marker)
}, 1000)
console.log(this.map.getAllOverlays('marker'))
// this.map.add(this.wellMass)
}
}
}
</script>
<style></style>
问题补充的代码:
<template> <div id="container"></div>
</template>
<script>
import AMap from 'AMap'
import API from '@/api/index'
import WellPng from '@/assets/farm/well.jpg'
import loadJs from '@/utils/loadJs'
export default {
data () {
return {
map: null,
wellMass: null,
hebeCenter: [114.530399, 38.037707], // 河北省中心点
wellPage: { pageNo: '1', pageSize: '10000' }, // 机井表格分页条件
wellTableData: [] // 机井表格数据
}
},
mounted () {
this.initMap()
// this.getWellTableData()
loadJs('https://a.amap.com/jsapi_demos/static/citys.js').then(() => {
// eslint-disable-next-line no-undef
this.drawWell(citys)
})
},
methods: {
initMap () {
// 创建高德地图
this.map = new AMap.Map('container', {
// center: [119.94985011841416, 31.94044011055098],
center: this.hebeCenter,
// center: [114.706156, 37.957425],
zooms: [3, 20],
layers: [
new AMap.TileLayer.Satellite({
getTileUrl:
'https://t0.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX=[z]&TILEROW=[y]&TILECOL=[x]&tk=xxxxx'
})
],
zoom: 8
})
},
getWellTableData () {
API.well
.listWell(this.wellPage)
.then(res => {
// console.log(res)
this.wellTableData = res.data
if (this.wellTableData.length > 0) {
let tempData = this.wellTableData.map(item => {
return Object.assign(
{},
{ 'name': item.chname, 'lnglat': [item.lng, item.lat], 'style': 2 }
)
})
return tempData
}
})
.then(data => {
this.drawWell(data)
})
},
drawWell (data) {
console.log(data)
let style = {
url: WellPng,
anchor: new AMap.Pixel(15, 15),
size: new AMap.Size(30, 30)
// zIndex: 100
}
this.wellMass = new AMap.MassMarks(data, {
opacity: 1,
// zIndex: 3000,
cursor: 'pointer',
zooms: [8, 20],
style: style
})
let marker = new AMap.Marker({ content: ' ', map: this.map })
// 事件无法生效
this.wellMass.on('mouseover', e => {
marker.setPosition(e.data.lnglat)
marker.setLabel({ content: e.data.name })
// console.log(marker)
// console.log(e.data)
})
this.wellMass.setMap(this.map)
}
}
}
</script>
<style lang="scss" scoped>
#container {
width: 100%;
height: 100%;
}
</style>
你期待的结果是什么?实际看到的错误信息又是什么?
期望的是能像官方演示界面的那样正常显示文本,也就是事件正常生效,但是放到项目里面事件就是触发不了,换成高德的测试数据有效,使用接口请求的数据就没用,心态崩了啊
回答:
看下e.data.chname有值吗,把这个替换成其他固定的字符串试试
用你的这个案例测试了下是可以的,你看下页面中有没有这个元素,有的话位置在哪
以上是 高德地图海量点MassMarks事件无法触发,求大佬帮助 的全部内容, 来源链接: utcz.com/p/936787.html






