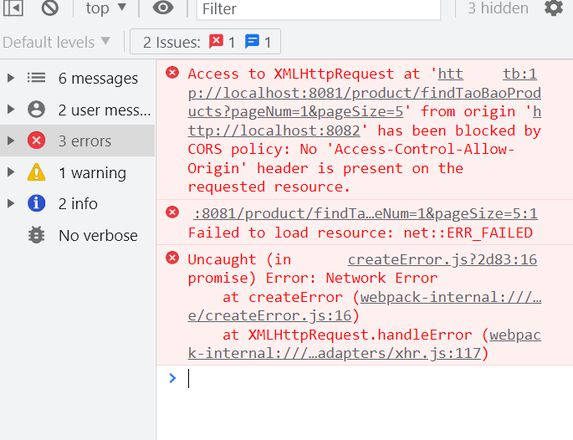
为什么Vue配置了跨域还是不能访问后端接口?
作为一个萌新,我不是很清楚这个配置的原理,会不会是我vue.config.js写错了(地址和端口应该没错)。
后端是java写的,要不要在后端配置一下?
这是vue.config.js
let proxyObj={}proxyObj['/']={
ws:false,
target:'http://127.0.0.1:8081',
changeOrigin:true,
secure:false,
pathRewrite:{
'^/':'/'
}
}
module.exports={
devServer:{
host:'localhost',
port:8082,
proxy:'http://127.0.0.1:8081'
}
}
回答:
你还需要改 axios 发请求的地方。不能写绝对路径。需要让他请求和你页面是同一个域名。
原理就是请求同一个域名,不跨域。然后本地 serve 做代理,代理到后端
以上是 为什么Vue配置了跨域还是不能访问后端接口? 的全部内容, 来源链接: utcz.com/p/936786.html