vue 拖拽缩放组件VueDragResize如何动态设置w、h属性

问题描述:动态修改 VueDragResize的 w、h属性失败,想点击div的时候将VueDragResize沾满整个屏幕。就像一个div宽高都是100px,点击时将宽高设置成100%,铺满整个屏幕,这样有bug
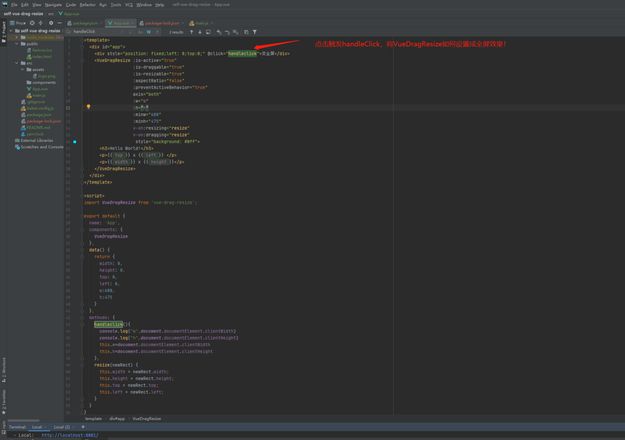
代码如下:
<template> <div id="app">
<div style="position: fixed;left: 0;top:0;" @click="handleclick">变全屏</div>
<VueDragResize :is-active="true"
:is-draggable="true"
:is-resizable="true"
:aspectRatio="false"
:preventActiveBehavior="true"
axis="both"
:w="w"
:h="h"
:minw="600"
:minh="475"
v-on:resizing="resize"
v-on:dragging="resize"
style="background: #0ff">
<h3>Hello World!</h3>
<p>{{ top }} х {{ left }} </p>
<p>{{ width }} х {{ height }}</p>
</VueDragResize>
</div>
</template>
<script>
import VueDragResize from 'vue-drag-resize';
export default {
name: 'App',
components: {
VueDragResize
},
data() {
return {
width: 0,
height: 0,
top: 0,
left: 0,
w:600,
h:475
}
},
methods: {
handleclick(){
console.log("w",document.documentElement.clientWidth)
console.log("h",document.documentElement.clientHeight)
this.w=document.documentElement.clientWidth
this.h=document.documentElement.clientHeight
},
resize(newRect) {
this.width = newRect.width;
this.height = newRect.height;
this.top = newRect.top;
this.left = newRect.left;
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
回答:
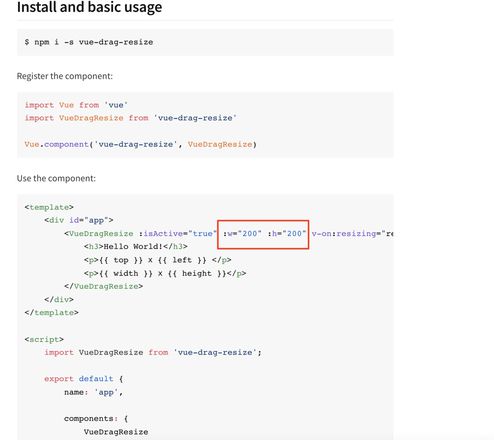
:w="w":h="h"
:minw="600"
:minh="475"
虽然我没有用过这个插件,但是你是认真的嘛?啥插件这样写?我查了查发现错怪你了。

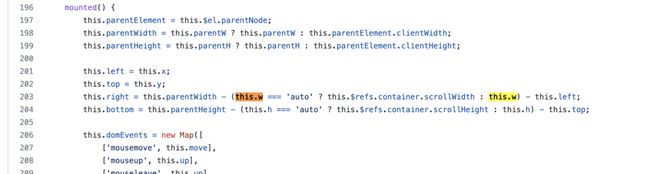
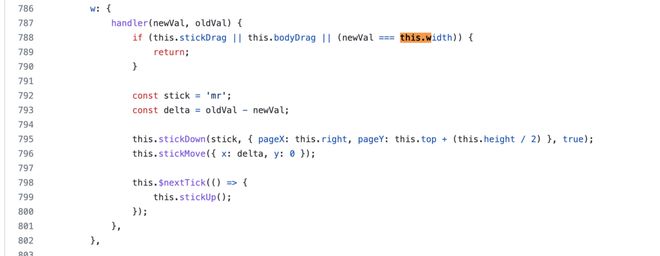
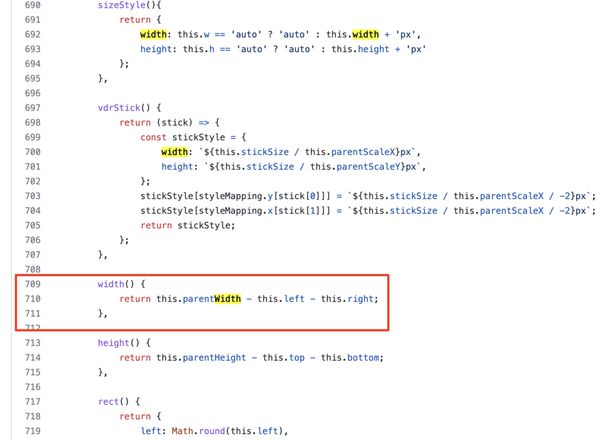
那我们去看看源码是否是动态的,看上去是动态的。那你说说你的bug是什么咯?




以上是 vue 拖拽缩放组件VueDragResize如何动态设置w、h属性 的全部内容, 来源链接: utcz.com/p/936766.html







