vue当中的el-checkbox-group;
题目描述
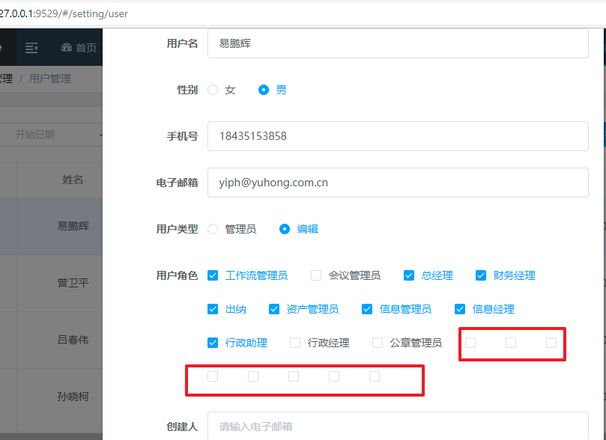
el-checkbox-group 渲染后端的数据,渲染完成后,后面会跟着选不中,新出来的复选框,是什么原因?
题目来源及自己的思路
相关代码
粘贴代码文本(请勿用截图)
<el-checkbox-group v-model="temp.roles"> <el-checkbox
v-for="(role,index) in temp.roles"
:label="role.id" :checked="role.flag" :value="role.id"
>
{{ role.name }}
</el-checkbox>
</el-checkbox-group>
</el-form-item>

你期待的结果是什么?实际看到的错误信息又是什么?
去掉多余的复选框,
回答:
你v-model绑定的值和v-for循环的值都是temp.roles。v-model需要绑定其他值
以上是 vue当中的el-checkbox-group; 的全部内容, 来源链接: utcz.com/p/936762.html







