js不能上传重复图片
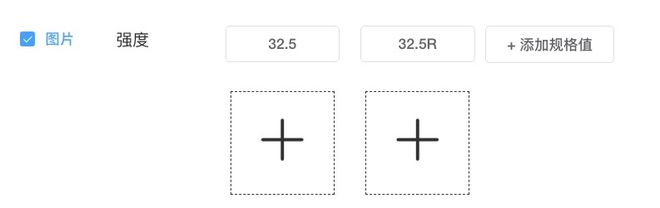
上传图片的功能不能上传两张一样的图片,方法如下,感谢各位
<!-- 图片上传 --> <div class="imgUploadCss" v-show="item.checked">
<!-- <input v-show="false" type="file" accept="image/*" @change="tirggerFile($event)" ref="input" /> -->
<div
:class="ableEdit == true ? 'img-onlyRead' : 'uploadBox'"
@click="
openImg(
item2,
$event,
index2,
item.value,
`${index + 1}${index2 + 1}`,
index,
item.specName
)
"
v-for="(item2, index2) in item.specItems"
:key="index2"
>
<span v-if="!item2.image" style="font-size:50px;">
<i
st
slot="default"
class="el-icon-plus"
style="margin-top:21px"
></i>
</span>
<img
id="uploadImgs"
style="height:100%;width:100%;"
v-else
:src="item2.image"
/>
</div>
</div>
openImg(item2, el, index, field, indexId, level, type) { ;(this.clickTagValue = item2),
(this.clickTagField = field),
(this.clickTagIndexId = indexId),
(this.clickTagLevel = level),
(this.clickTagType = type),
(this.isArrayclickTagType = type),
localStorage.setItem('skuTable', JSON.stringify(this.skuTable))
console.log(
item2,
el,
index,
field,
indexId,
level,
type,
'ooooooooooooooo'
)
this.imgsObj[item2.specItem] = item2.image
// console.log(item2.specItem,index,'item2222222222');
this.chooseImgItem = item2.specItem
this.chooseIndex = index
this.imgLoopList = item2
this.apiImgLoopList = item2
if (inputElement === null) {
// 生成文件上传的控件
inputElement = document.createElement('input')
inputElement.setAttribute('type', 'file')
inputElement.style.display = 'none'
if (window.addEventListener) {
inputElement.addEventListener('change', this.uploadFile, false)
} else {
inputElement.attachEvent('onChange', this.uploadFile)
}
document.body.appendChild(inputElement)
// this.createTableListRowData()
}
inputElement.click()
// this.createTableListRowData();
},
uploadFile(el, value, field, indexId, level, type) {
console.log(
el,
value,
field,
indexId,
level,
type,
'uploadfile==========='
)
if (el && el.target && el.target.files && el.target.files.length > 0) {
this.files = el.target.files[0]
const files = el.target.files[0]
const isLt2M = files.size / 1024 / 1024 < 2
const size = files.size / 1024 / 1024
console.log(size)
// 判断上传文件的大小
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!')
} else if (files.type.indexOf('image') === -1) {
//如果不是图片格式
// this.$dialog.toast({ mes: '请选择图片文件' });
this.$message.error('请选择图片文件')
} else {
let that = this
const reader = new FileReader() // 创建读取文件对象
reader.readAsDataURL(el.target.files[0]) // 发起异步请求,读取文件
// console.log(window.URL.createObjectURL(files),'files1111111111111111111111')
// this.previewImage = window.URL.createObjectURL(files);
reader.onload = function() {
// 文件读取完成后
// 读取完成后,将结果赋值给img的src
that.imgLoopList.image = URL.createObjectURL(files)
that.uploadType = '图片上传完成'
// that.clickTag(
// that.clickTagValue,
// that.clickTagField,
// that.clickTagIndexId,
// that.clickTagLevel,
// that.clickTagType,
// that.uploadType
// )
}
}
}
},
回答:
document.getElementById('fileupload').value=''
以上是 js不能上传重复图片 的全部内容, 来源链接: utcz.com/p/936713.html