vite搭建的脚手架中使用node内置模块报错?
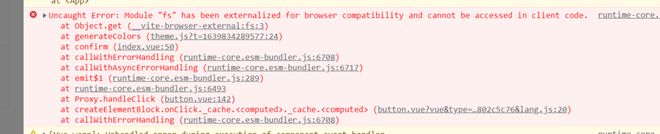
vite搭建的脚手架中使用node内置模块报错,不能像vue-cli搭建的脚手架那样使用import fs from 'fs'; ,有大佬知道怎么解决吗?
vite.config.js
import { defineConfig } from 'vite';import vue from '@vitejs/plugin-vue';
import path from 'path';
import commonjsExternals from 'vite-plugin-commonjs-externals';
import viteSvgIcons from 'vite-plugin-svg-icons';
// https://vitejs.dev/config/
export default defineConfig({
alias: {
'@': path.resolve(__dirname, 'src'),
components: path.resolve(__dirname, 'src/components'),
styles: path.resolve(__dirname, 'src/styles'),
plugins: path.resolve(__dirname, 'src/plugins'),
views: path.resolve(__dirname, 'src/views'),
layouts: path.resolve(__dirname, 'src/layouts'),
utils: path.resolve(__dirname, 'src/utils'),
apis: path.resolve(__dirname, 'src/apis'),
dirs: path.resolve(__dirname, 'src/directives')
},
plugins: [
vue(),
viteSvgIcons({
// 指定需要缓存的图标文件夹
iconDirs: [path.resolve(process.cwd(), 'src/assets/svg')],
// 指定symbolId格式
symbolId: 'icon-[dir]-[name]'
}),
commonjsExternals({
externals: ['fs'] //这里
})
]
});
回答:
是不是你的vite配置不对,比如: 参考下这个问答 他的报错是
Module "path" has been externalized for browser compatibility and cannot be accessed in client code.import commonjsExternals from 'vite-plugin-commonjs-externals';export default {
plugins: commonjsExternals({
externals: ['fs'], //这里
}),
};
回答:
浏览器端不能使用fs,可能使用其他替代的例如 browserify-fs
以上是 vite搭建的脚手架中使用node内置模块报错? 的全部内容, 来源链接: utcz.com/p/936709.html









