请问各位大佬一个computed的问题,谢谢解答!
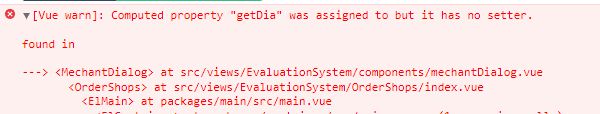
报错显示说‘计算属性“getDia”被赋值,但它没有setter’,没有搞明白这个,谢谢解答
//页面<el-dialog
title="选择商家"
:lock-scroll="true"
:visible.sync="getDia"
@close="closeDialog"
>
--------------------------------------
//组件里面
computed: {
getDia() {
return this.$store.state.showDialog
},
},
--------------------------------------------------
//vuex里面
mutations: {
setDialog(state) {
state.showDialog = true
},
closeDialog(state) {
state.showDialog = false
},
},

回答:
//组件里面computed: {
getDia: {
get() { return this.$store.state.showDialog },
// 类似于这样
set(val) { this.$store.commit('setShowDialog', val) }
},
},
el-dialog 会对getDia进行赋值操作, 而vuex赋值必须使用方法
回答:

以上是 请问各位大佬一个computed的问题,谢谢解答! 的全部内容, 来源链接: utcz.com/p/936708.html